- 小程序教程
微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
时间:2019/1/6 10:36:10 作者:互联网 来源:网络转载 查看:56675 评论:0内容摘要:基础语法justify-content属性定义了项目在主轴上的对齐方式。(左中右).box {justify-content: flex-start | flex-end | center | space-between | space-around; } {C}u ...基础语法
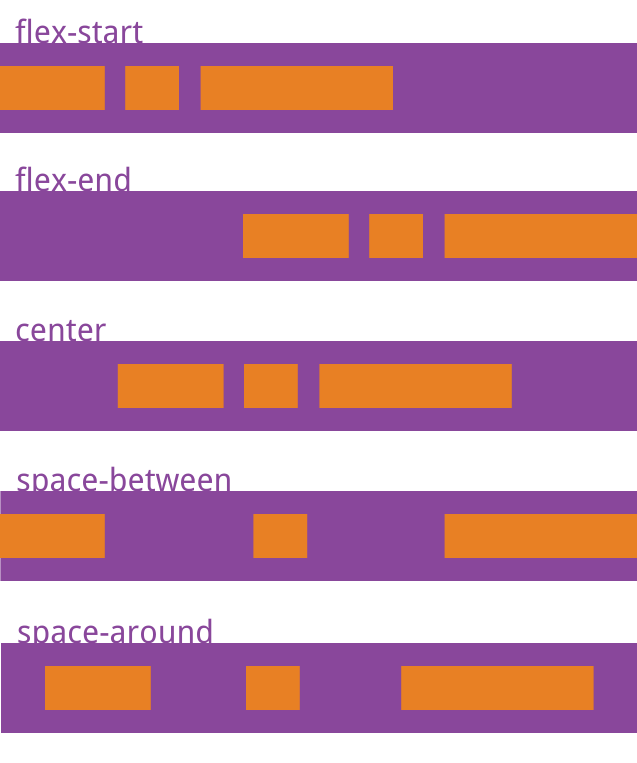
justify-content属性定义了项目在主轴上的对齐方式。(左中右)

.box {justify-content: flex-start | flex-end | center | space-between | space-around;
}
{C}u {C}flex-start(默认值):左对齐
{C}u {C}flex-end:右对齐
{C}u {C}center: 居中
{C}u {C}space-between:两端对齐,项目之间的间隔都相等。
{C}u {C}space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
小程序应用
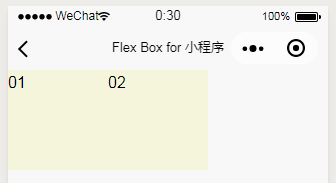
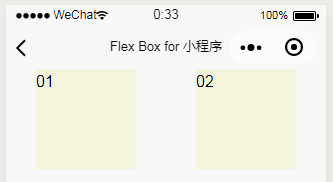
justify-content: flex-start
效果如图

Wxml代码
<view class='zong'>
<view class='fangxing'>
<text>01</text>
</view>
<view class='fangxing'>
<text>02</text>
</view>
</view>
Wxss代码
/* */
.zong{
display: flex;
justify-content: flex-start;
/*flex-start是默认值:flex-start|flex-end|center|space-between|space-around*/
}
.fangxing{
width: 100px; height: 100px;
background-color: beige;
}
justify-content: flex-end
效果如图

wxml代码沿用上小节Wxss代码
.zong{
display: flex;
justify-content: flex-end;
/*flex-start是默认值:flex-start|flex-end|center|space-between|space-around*/
}
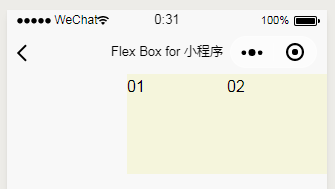
justify-content: center
效果如图

wxml代码沿用上小节Wxss代码
.zong{
display: flex;
justify-content: center;
/*flex-start是默认值:flex-start|flex-end|center|space-between|space-around*/
}
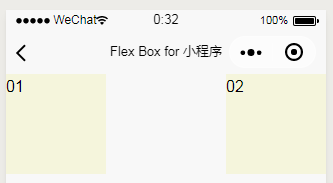
justify-content: space-between
效果如图

wxml代码沿用上小节Wxss代码
.zong{
display: flex;
justify-content: space-between;
/*flex-start是默认值:flex-start|flex-end|center|space-between|space-around*/
}
justify-content: space-around
效果如图

wxml代码沿用上小节Wxss代码
.zong{
display: flex;
justify-content: space-around;
/*flex-start是默认值:flex-start|flex-end|center|space-between|space-around*/
}
欢迎大家支持我的视频课程:微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

