- 小程序中动画
- 2019/1/14 14:55:43 点击:3839 评论:0
微信小程序动画专题课程-通过wxss(css)来实现-第12课-animation-fill-mode属性
animation-fill-mode属性定义和用法animation-fill-mode 属性规定动画在播放之前或之后,其动画效果是否可见。注释:其属性值是由逗号分隔的一个或多个填充模式关键词。默认值:none继承性:no版本:CSS3JavaScript 语法:object.... 阅读全文>> - 2019/1/14 14:54:34 点击:3781 评论:0
微信小程序动画专题课程-通过wxss(css)来实现-第11课-animation-play-state属性
animation-play-state属性定义和用法animation-play-state 属性规定动画正在运行还是暂停。默认是 "running"注释:您可以在 JavaScript 中使用该属性,这样就能在播放过程中暂停动画。默认值:running继承... 阅读全文>> - 2019/1/14 14:53:23 点击:3794 评论:0
微信小程序动画专题课程-通过wxss(css)来实现-第10课-animation 属性
animation 属性定义和用法animation 属性是一个简写属性,用于设置六个动画属性:{C}Ø {C}{C}animation-name{C}Ø {C}{C}animation-duration{C}Ø&... 阅读全文>> - 2019/1/14 14:52:12 点击:3772 评论:0
微信小程序动画专题课程-通过wxss(css)来实现-第9课-animation-direction属性
animation-direction属性定义和用法animation-direction 属性定义是否应该轮流反向播放动画。默认是 "normal"如果 animation-direction 值是 "alternate",则动画会在奇数... 阅读全文>> - 2019/1/14 14:49:55 点击:3807 评论:0
微信小程序动画专题课程-通过wxss(css)来实现-第8课-animation-iteration-count属性
animation-iteration-count属性 定义和用法animation-iteration-count 属性定义动画的播放次数。默认是 1 默认值:1继承性:no版本:CSS3JavaScript 语法:object.style.animationIteration... 阅读全文>> - 2019/1/14 14:48:25 点击:3865 评论:0
微信小程序动画专题课程-通过wxss(css)来实现-第7课-animation-delay属性
animation-delay属性 定义和用法animation-delay 属性定义动画何时开始。animation-delay 值以秒或毫秒计, 默认是 0提示:允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。默认值:0继承性:no版本:CSS3JavaScript... 阅读全文>> - 2019/1/14 14:46:46 点击:3800 评论:0
微信小程序动画专题课程-通过wxss(css)来实现-第6课-animation-timing-function属性
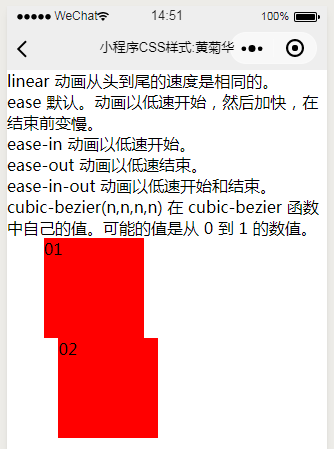
animation-timing-function属性 定义和用法animation-timing-function 规定动画的速度曲线,默认是 "ease" 速度曲线定义动画从一套 CSS 样式变为另一套所用的时间。 &nb... 阅读全文>> - 2019/1/14 14:45:37 点击:3786 评论:0
微信小程序动画专题课程-通过wxss(css)来实现-第5课-animation-duration属性
animation-duration属性定义和用法animation-duration 属性定义动画完成一个周期所需要的时间,以秒或毫秒计,默认是 0默认值:0继承性:no版本:CSS3JavaScript 语法:object.style.animationDuration=&q... 阅读全文>> - 2019/1/14 14:44:33 点击:3778 评论:0
微信小程序动画专题课程-通过wxss(css)来实现-第4课-animation-name属性
animation-name属性 通用语法规定 @keyframes 动画的名称 定义和用法animation-name 属性为 @keyframes 动画规定名称。注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。默认值... 阅读全文>> - 2019/1/14 14:41:14 点击:3843 评论:0
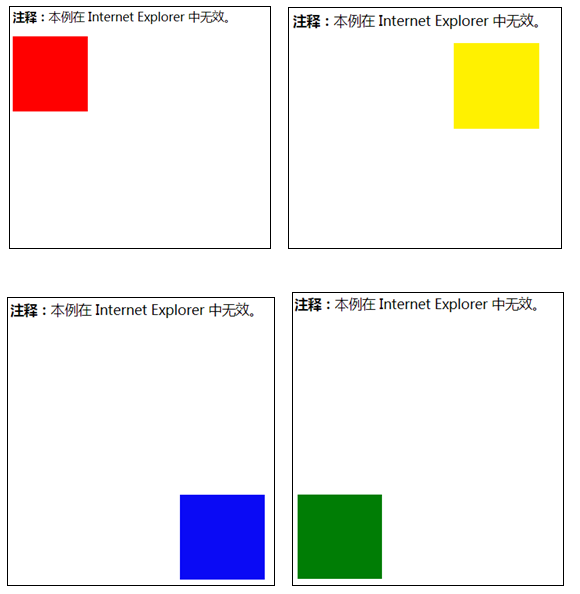
微信小程序动画专题课程-通过wxss(css)来实现-第3课-@keyframes 规则-改变颜色和位置
@keyframes 规则-改变颜色和位置通用语法网页代码 div{width:100px;height:100px;background:red;position... 阅读全文>>
2 

- 最近更新
-
3-102023年原创微信小程序毕业设计作品汇总
-
3-10微信小程序美食菜谱攻略系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序体育馆球馆运动场地预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序在线购物商城系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序健身私教预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序校园失物招领系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序医院预约挂号系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序新生报到系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10共享小程序系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序疫苗预约系统设计与实现 项目源码+毕业论文+包安装服务
-
- 本类推荐
- 本类排行
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第1课-@keyframes 规则
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第7课-animation-delay属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第2课-@keyframes 规则-使用百分比
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第3课-@keyframes 规则-改变颜色和位置
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第12课-animation-fill-mode属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第8课-animation-iteration-count属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第6课-animation-timing-function属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第10课-animation 属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第5课-animation-duration属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第11课-animation-play-state属性
-