- 小程序教程
微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
时间:2019/1/6 11:05:04 作者:互联网 来源:网络转载 查看:56599 评论:0内容摘要:基础语法flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。.item { flex-grow: ; /* default 0 */ } 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果...基础语法
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

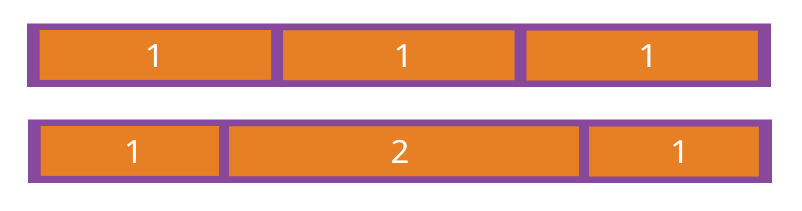
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
小程序应用
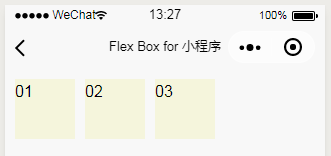
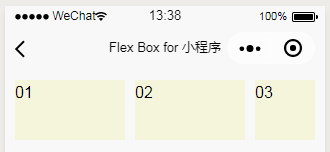
默认效果
效果如图

为了效果明显,我们将每个方框的长宽都调整为60px。Wxml代码
.zong{
display: flex;
flex-direction: row ;
padding: 5px;/*内边距*/
}
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
}
.fangxing2{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
}
.fangxing3{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
}
Wxss代码
<view class='zong'>
<view class='fangxing1'>
<text>01</text>
</view>
<view class='fangxing2'>
<text>02</text>
</view>
<view class='fangxing3'>
<text>03</text>
</view>
</view>
设置区块的flex-grow
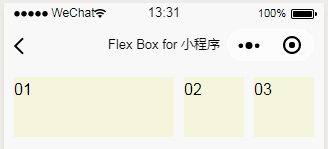
实例01
效果如图

下面我们设置01区块的flex-grow的值为1,其他区块不变;我们只需要改造01区块对应的样式(样式类名fangxing1)代码即可。Wxss代码
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
我们可以看到01区块扩展占用了所有剩余的空白(内边距,外边距除外)
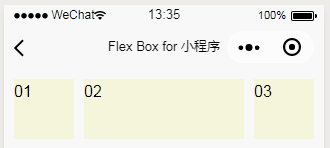
实例02
效果如图

下面我们设置02区块的flex-grow的值为1,其他区块不变;我们只需要改造02区块对应的样式(样式类名fangxing2)代码即可。Wxss代码
.fangxing2{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
实例03
效果如图

下面我们设置01和02区块的flex-grow的值为1,03区块不变。Wxss代码
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
.fangxing2{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
我们可以看到03区块的大小不变,01和02区块的宽度都都同样扩展占用了空余的地方。
实例04
效果如图

下面我们所有区块的flex-grow的值为1。Wxss代码
.zong{
display: flex;
flex-direction: row ;
padding: 5px;/*内边距*/
}
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
.fangxing2{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
.fangxing3{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
flex-grow: 1;
}
我们可以看到所有的区块的宽度都都同样扩展占用了空余的地方(均分了空白区域)。
欢迎大家支持我的视频课程:微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

