- 小程序中CSS3
- 2019/1/13 14:33:27 点击:23835 评论:0
微信小程序界面设计CSS3在小程序中样式精通课程-第32课-框大小box-sizing
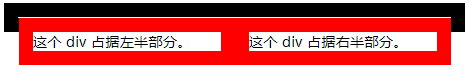
框大小 box-sizing通用语法box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。实例规定两个并排的带边框方框: div.containe... 阅读全文>> - 2019/1/13 14:31:33 点击:23783 评论:0
微信小程序界面设计CSS3在小程序中样式精通课程-第31课-外形修饰(outline-offset)
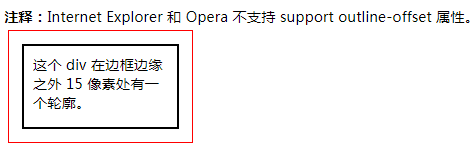
外形修饰(outline-offset)通用语法outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。轮廓与边框有两点不同:轮廓不占用空间轮廓可能是非矩形实例规定边框边缘之外 15 像素处的轮廓:<!DOCTYPE html><htm... 阅读全文>> - 2019/1/13 14:28:45 点击:23852 评论:0
微信小程序界面设计CSS3在小程序中样式精通课程-第30课-调整尺寸(Resizing)
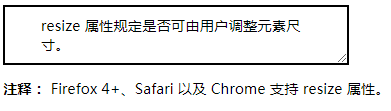
调整尺寸(Resizing)通用语法在 CSS3,resize 属性规定是否可由用户调整元素尺寸。实例规定 div 元素可由用户调整大小: div{border:2... 阅读全文>> - 2019/1/13 14:25:49 点击:23782 评论:0
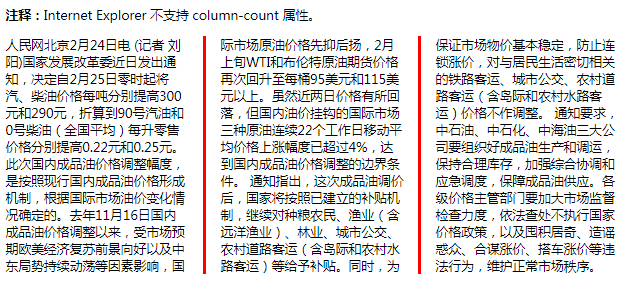
微信小程序界面设计CSS3在小程序中样式精通课程-第29课-多列-Columns 列的宽度和列数
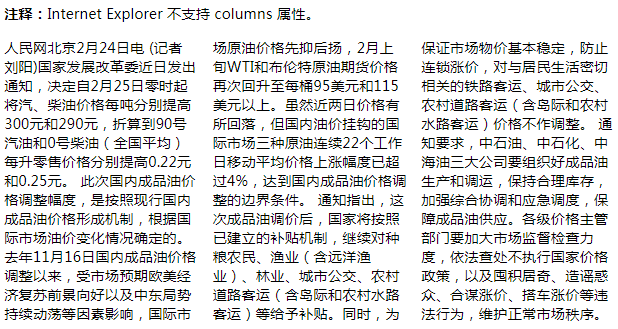
Columns 列的宽度和列数通用语法定义和用法 columns 属性是一个简写属性,用于设置列宽和列数。默认值:auto auto继承性:no版本:CSS3JavaScript 语法:object.style.columns="100px 3"语... 阅读全文>> - 2019/1/13 14:24:04 点击:23782 评论:0
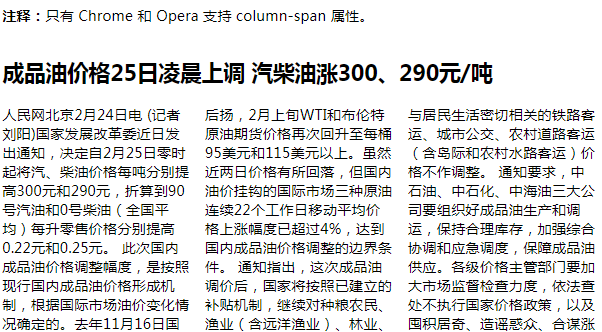
微信小程序界面设计CSS3在小程序中样式精通课程-第28课-多列-column-span跨越多少列
column-span 跨越多少列通用语法定义和用法column-span 属性规定元素应横跨多少列。默认值:1继承性:no版本:CSS3JavaScript 语法:object.style.columnSpan="all"语法column-span: 1|a... 阅读全文>> - 2019/1/13 14:18:11 点击:23764 评论:0
微信小程序界面设计CSS3在小程序中样式精通课程-第27课-多列-column-width 列宽度
column-width 列宽度通用语法定义和用法column-width 属性规定列的宽度。默认值:auto继承性:no版本:CSS3JavaScript 语法:object.style.columnWidth="100px"语法column-width: ... 阅读全文>> - 2019/1/13 14:16:30 点击:23762 评论:0
微信小程序界面设计CSS3在小程序中样式精通课程-第26课-多列-column-rule综合属性
column-rule综合属性通用语法定义和用法column-rule 属性是一个简写属性,用于设置所有 column-rule-* 属性。column-rule 属性设置列只觉得宽度、样式和颜色规则。默认值:medium none black继承性:no版本:CSS3JavaS... 阅读全文>> - 2019/1/13 14:14:41 点击:23765 评论:0
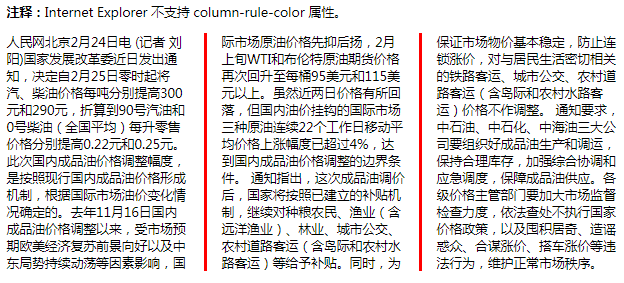
微信小程序界面设计CSS3在小程序中样式精通课程-第25课-多列-column-rule-color列之间规则的颜色
column-rule-color列之间规则的颜色通用语法定义和用法column-rule-color 属性规定列之间的颜色规则。默认值:black继承性:no版本:CSS3JavaScript 语法:object.style.columnRuleColor="#ff0... 阅读全文>> - 2019/1/13 14:12:35 点击:23788 评论:0
微信小程序界面设计CSS3在小程序中样式精通课程-第24课-多列-column-rule-width列之间规则的宽度
column-rule-width列之间规则的宽度通用语法定义和用法column-rule-width 属性规定列之间的宽度规则。默认值:medium继承性:no版本:CSS3JavaScript 语法:object.style.columnRuleWidth="thi... 阅读全文>> - 2019/1/13 13:59:19 点击:23784 评论:0
微信小程序界面设计CSS3在小程序中样式精通课程-第23课-多列-column-rule-style列之间规则的样式
column-rule-style列之间规则的样式通用语法定义和用法column-rule-style 属性规定列之间的样式规则。默认值:none继承性:no版本:CSS3JavaScript 语法:object.style.columnRuleStyle="dotte... 阅读全文>>
234 

- 最近更新
-
3-102023年原创微信小程序毕业设计作品汇总
-
3-10微信小程序美食菜谱攻略系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序体育馆球馆运动场地预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序在线购物商城系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序健身私教预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序校园失物招领系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序医院预约挂号系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序新生报到系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10共享小程序系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序疫苗预约系统设计与实现 项目源码+毕业论文+包安装服务
-
- 本类推荐
- 本类排行
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第19课-transition过渡-transition-delay
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第4课-渐变Gradients-使用角度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第1课-边框-border-radius圆角边框
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第6课-渐变Gradients-使用透明度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第15课-2D转化-skew()倾斜元素
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第2课-边框-box-shadow盒阴影
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第18课-transition过渡-transition-timing-function
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第14课-2D转化-scale()增加或者减少元素大小
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第16课-transition过渡-transition-property
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第3课-渐变Gradients-线性渐变
-