- 小程序教程
微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
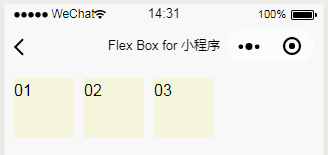
时间:2019/1/6 11:35:20 作者:互联网 来源:网络转载 查看:56813 评论:1内容摘要:默认样式和代码效果如图Wxml代码 01默认样式和代码
效果如图

Wxml代码
<view class='zong'>
<view class='fangxing1'>
<text>01</text>
</view>
<view class='fangxing2'>
<text>02</text>
</view>
<view class='fangxing3'>
<text>03</text>
</view>
</view>
Wxss代码
.zong{
display: flex;
flex-direction: row ;
padding: 5px;/*内边距*/
}
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
}
.fangxing2{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
}
.fangxing3{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: 5px;/*每个方框的外边距*/
对齐
设置"margin"值为"auto"值,自动获取弹性容器中剩余的空间。所以设置垂直方向margin值为"auto",可以使弹性子元素在弹性容器的两上轴方向都完全集中。 以下实例在第一个弹性子元素上设置了 margin-right: auto; 。 它将剩余的空间放置在元素的右侧性:
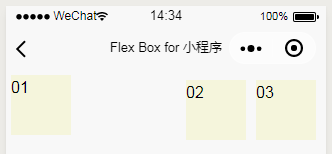
下面我们设置01区块的margin-righ的值为auto,其他区块不变;我们只需要改造01区块对应的样式(样式类名fangxing1)代码即可。
效果如图

Wxss代码
.fangxing1{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin-right: auto;
}
居中
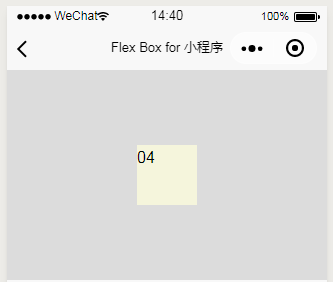
完美的居中 以下实例将完美解决我们平时碰到的居中问题。 使用弹性盒子,居中变的很简单,只想要设置 margin: auto; 可以使得弹性子元素在两上轴方向上完全居中性:
效果如图

Wxml代码
<view class='zong2'>
<view class='fangxing4'>
<text>04</text>
</view>
</view>
Wxss代码
.zong2{
display: flex;
padding: 5px;/*内边距*/
height: 200px;
background-color: gainsboro;
}
.fangxing4{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: auto;
}
如何让区块中的文字居中
我们需要设置左右居中和上下居中,我们改造04区块的样式代码。
效果如图

Wxss代码
.fangxing4{
width: 60px; height: 60px;
background-color: #f5f5dc;
margin: auto;
text-align: center;/*所有居中*/
line-height: 60px;/*上下居中*/
}
欢迎大家支持我的视频课程:微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

