- 小程序教程
微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
时间:2019/1/6 11:01:36 作者:互联网 来源:网络转载 查看:56570 评论:0内容摘要:基础语法order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。.item { order: ; }小程序应用默认效果效果如图Wxml代码基础语法
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }

小程序应用
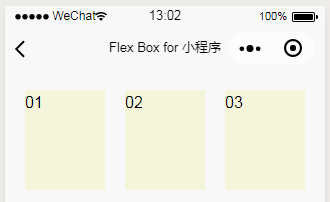
默认效果
效果如图

Wxml代码
<view class='zong'>
<view class='fangxing1'>
<text>01</text>
</view>
<view class='fangxing2'>
<text>02</text>
</view>
<view class='fangxing3'>
<text>03</text>
</view>
</view>
Wxss代码
.zong{
display: flex;
flex-direction: row ;
padding: 10px;/*内边距*/
}
.fangxing1{
width: 100px; height: 100px;
background-color: #f5f5dc;
margin: 10px;/*每个方框的外边距*/
}
.fangxing2{
width: 100px; height: 100px;
background-color: #f5f5dc;
margin: 10px;/*每个方框的外边距*/
}
.fangxing3{
width: 100px; height: 100px;
background-color: #f5f5dc;
margin: 10px;/*每个方框的外边距*/
}
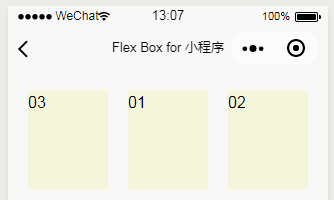
Order改变
效果如图

我们这里修改03区块的order(样式)值为负数,01区块的order(样式)值为10,03区块的order(样式)值为100,(wxml页面不变)代码如下Wxss代码
.zong{
display: flex;
flex-direction: row ;
padding: 10px;/*内边距*/
}
.fangxing1{
width: 100px; height: 100px;
background-color: #f5f5dc;
margin: 10px;/*每个方框的外边距*/
order: 10;
}
.fangxing2{
width: 100px; height: 100px;
background-color: #f5f5dc;
margin: 10px;/*每个方框的外边距*/
order: 100;
}
.fangxing3{
width: 100px; height: 100px;
background-color: #f5f5dc;
margin: 10px;/*每个方框的外边距*/
order: -1;
}
欢迎大家支持我的视频课程:微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

