- 小程序教程
微信小程序flex box界面设计入门到精通-04课-flex容器属性-flex-flow属性
时间:2019/1/6 10:34:10 作者:互联网 来源:网络转载 查看:56558 评论:0内容摘要:基础语法flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。.box { flex-flow: || ; }小程序应用...基础语法
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
小程序应用
Wxml代码
<view class='zong'>
<view class='fangxing'>
<text>01</text>
</view>
<view class='fangxing'>
<text>02</text>
</view>
<view class='fangxing'>
<text>03</text>
</view>
<view class='fangxing'>
<text>04</text>
</view>
<view class='fangxing'>
<text>05</text>
</view>
</view>
Wxss代码
/*
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
flex-flow: <flex-direction> || <flex-wrap>;
*/
.zong{
display: flex;
flex-flow: wrap;
}
.fangxing{
width: 100px; height: 100px;
background-color: #f5f5dc;
margin: 10px;/*每个方框的外边距*/
}
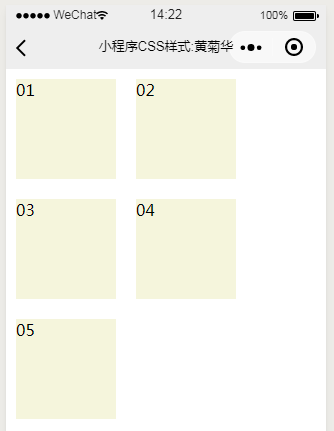
效果图

欢迎大家支持我的视频课程:微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

