- 小程序教程
微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
时间:2019/1/6 10:11:49 作者:互联网 来源:网络转载 查看:56641 评论:0内容摘要:基础语法flex-direction属性决定主轴的方向(即项目的排列方向):(左中右 上中下).box { flex-direction: row | row-reverse | column | column-reverse; }᠋...基础语法
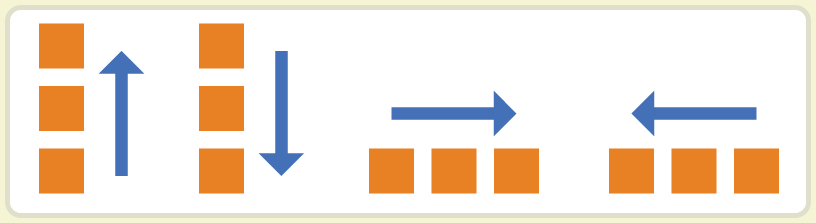
flex-direction属性决定主轴的方向(即项目的排列方向):(左中右 上中下)
.box { flex-direction: row | row-reverse | column | column-reverse; }

row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2 小程序应用
小程序-默认排版
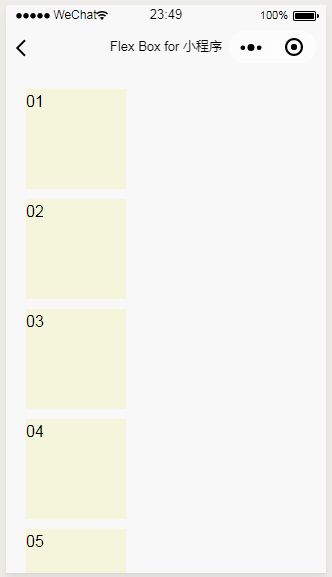
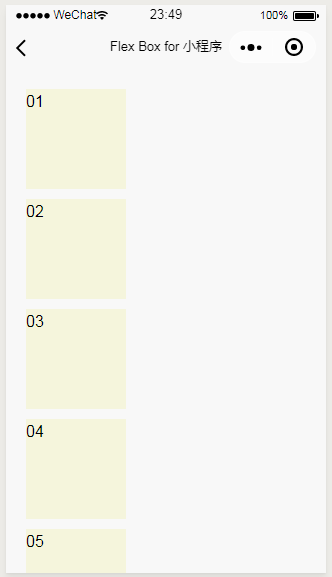
下面代码显示5个长度和宽度都是100px的方块(本章节都沿用该代码)。
效果见图

Wxm代码
<view class='zong'>
<view class='fangxing'>
<text>01</text>
</view>
<view class='fangxing'>
<text>02</text>
</view>
<view class='fangxing'>
<text>03</text>
</view>
<view class='fangxing'>
<text>04</text>
</view>
<view class='fangxing'>
<text>05</text>
</view>
</view>
Wxss代码
.zong{
padding: 10px; /*内边距*/
}
.fangxing{
width: 100px;
height: 100px;
background-color: beige;
margin: 10px; /*每个方框的外边距*/
}
说明:每个view会占用一行,类似我们的div是块级元素。
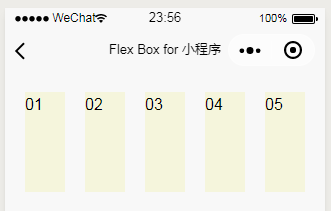
flex-direction: row
效果如图

wxml不变(沿用默认排版的代码),增加flex显示模式。Wxss代码
.zong{
padding: 10px;
display: flex;
flex-direction: row; /* row是默认值,该行样式可以省略 */
/* row 默认,可以不写:row | row-reverse | column | column-reverse*/
}
.fangxing{
width: 100px; height: 100px;
background-color: beige;
margin: 10px;
}
flex-direction: row让容器内的元素按行排列,同时默认不换行。display: flex;设置后flex-direction的属性设置才会生效。
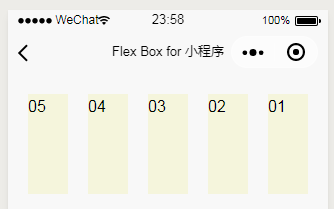
flex-direction: row-reverse
效果图如图

wxml不变(沿用默认排版的代码),设置容器的样式flex-direction: row-reverse。Wxss代码
.zong{
display: flex;
flex-direction: row-reverse;
padding: 10px;/*内边距*/
}
flex-direction: column
效果如图

wxml不变(沿用默认排版的代码),设置容器的样式flex-direction: column。Wxss代码
.zong{
display: flex;
flex-direction: column;
padding: 10px;/*内边距*/
}
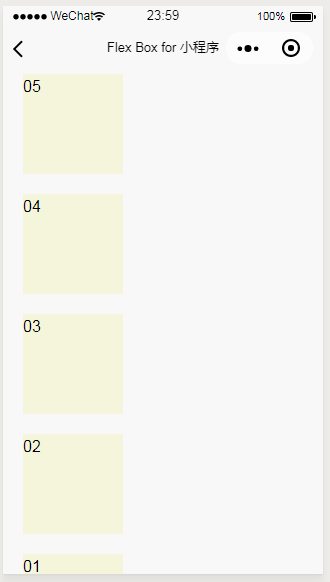
flex-direction: column-reverse
效果如图

wxml不变(沿用默认排版的代码),设置容器的样式flex-direction: column。Wxss代码
.zong{
display: flex;
flex-direction: column-reverse;
padding: 10px;/*内边距*/
}
欢迎大家支持我的视频课程
微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

