- 通用实战
Flex Box页面布局实战课程-流式布局
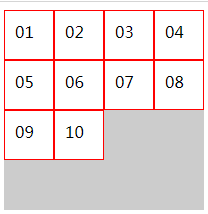
时间:2019/1/21 12:35:17 作者:互联网 来源:网络转载 查看:37078 评论:0内容摘要:效果图HTML代码<!DOCTYPE><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /...效果图

HTML代码
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>流式布局</title>
</head>
<body>
<style>
.rongqi{ width:200px; height:200px; background-color:#CCC; display:flex;flex-wrap:wrap;align-content:flex-start;}
.xm{ width:25%; height:50px; background-color:#FFF; border:1px solid red; padding:10px; box-sizing:border-box;}
</style>
<div class="rongqi">
<div class="xm">01</div>
<div class="xm">02</div>
<div class="xm">03</div>
<div class="xm">04</div>
<div class="xm">05</div>
<div class="xm">06</div>
<div class="xm">07</div>
<div class="xm">08</div>
<div class="xm">09</div>
<div class="xm">10</div>
</div>
</body>
</html>
- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
1-21Flex Box页面布局实战课程-输入框的布局
-
- 相关评论
- 本类更新
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-一个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
- 本类推荐
- 本类排行
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-百分比布局
-

