- 小程序教程
微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
时间:2019/1/6 10:41:19 作者:互联网 来源:网络转载 查看:56828 评论:0内容摘要:基础语法align-items属性定义项目在交叉轴上如何对齐。(上中下).box { align-items: flex-start | flex-end | center | baseline | stretch; }它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交...基础语法
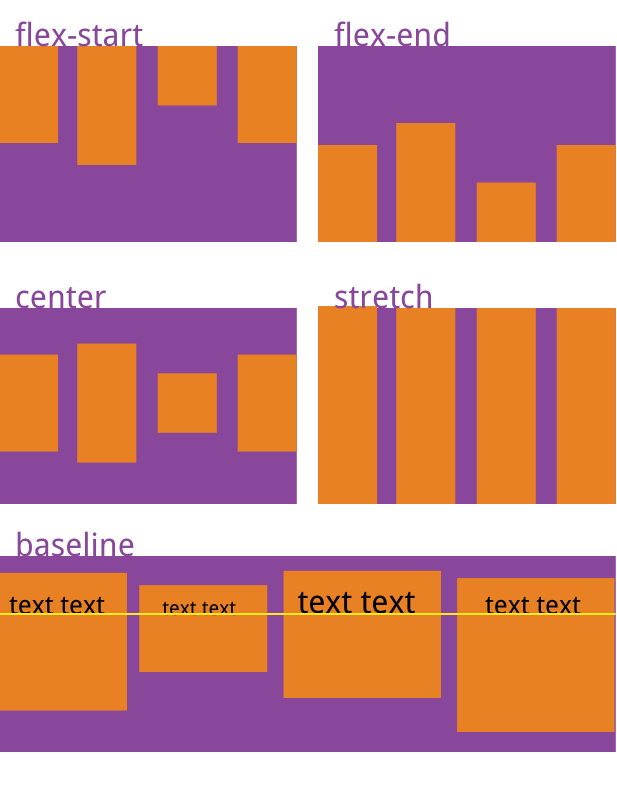
align-items属性定义项目在交叉轴上如何对齐。(上中下)

.box { align-items: flex-start | flex-end | center | baseline | stretch; }它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
小程序应用
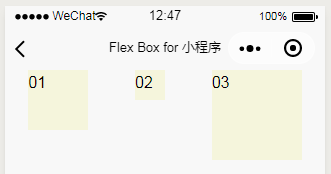
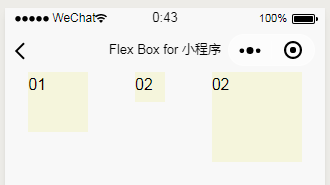
align-items: flex-start
效果如图

Wxml代码
<view class='zong'>
<view class='fangxing1'>
<text>01</text>
</view>
<view class='fangxing2'>
<text>02</text>
</view>
<view class='fangxing3'>
<text>03</text>
</view>
</view>
Wxss代码
.zong{
display: flex;
justify-content: space-around;
align-items: flex-start;/*默认值是stretch,属性值有:flex-start | flex-end | center | baseline | stretch */
}
.fangxing1{
width: 60px; height: 60px;
background-color: beige;
}
.fangxing2{
width: 30px; height: 30px;
background-color: beige;
}
.fangxing3{
width: 90px; height: 90px;
background-color: beige;
}
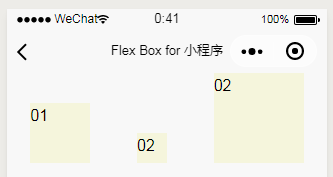
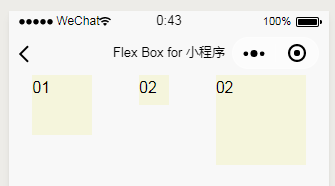
align-items: flex-end
效果如图

小程序应用:wxml代码沿用上小节Wxss代码
.zong{
display: flex;
justify-content: space-around;
align-items: flex-end;
/*默认值是stretch,属性值有:flex-start|flex-end|center|baseline|stretch */
}
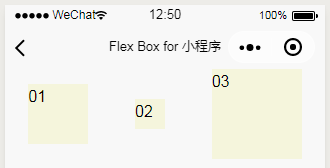
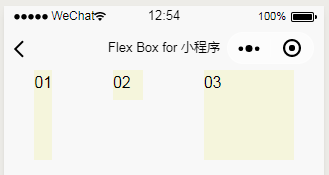
align-items: center
效果如图

小程序应用:wxml代码沿用上小节Wxss代码
.zong{
display: flex;
justify-content: space-around;
align-items: center;
/*默认值是stretch,属性值有:flex-start|flex-end|center|baseline|stretch */
}
align-items: baseline
效果如图

小程序应用:wxml代码沿用上小节Wxss代码
.zong{
display: flex;
justify-content: space-around;
align-items: baseline;
/*默认值是stretch,属性值有:flex-start|flex-end|center|baseline|stretch */
}
align-items: stretch
小程序应用:wxml代码沿用上小节
Wxss代码
效果如图.zong{
display: flex;
justify-content: space-around;
align-items: stretch;
/*默认值是stretch,属性值有:flex-start|flex-end|center|baseline|stretch */
}

stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。我们下面看下不设置01这个区块的高度,效果如何。小程序应用:wxml代码沿用上小节
Wxss代码
效果如图.zong{
display: flex;
justify-content: space-around;
align-items: stretch;
/*默认值是stretch,属性值有:flex-start|flex-end|center|baseline|stretch */
}
.fangxing1{
background-color: beige;
}
.fangxing2{
width: 30px; height: 30px;
background-color: beige;
}
.fangxing3{
width: 90px; height: 90px;
background-color: beige;
}

可以看到01这个区块的高度自动扩展为整个容器的高度。
欢迎大家支持我的视频课程:微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

