- 小程序教程
微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
时间:2019/1/6 11:32:26 作者:互联网 来源:网络转载 查看:56651 评论:0内容摘要:基础语法align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。.item { align-self: auto | flex-sta...基础语法
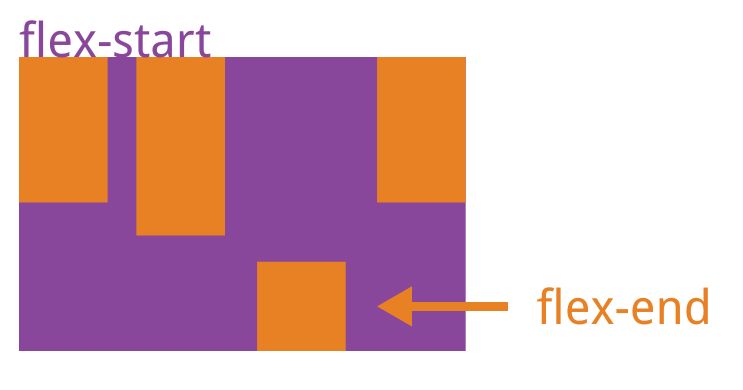
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

小程序应用
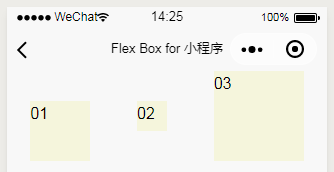
默认代码和效果
效果如图

Wxml代码
<view class='zong'>
<view class='fangxing1'>
<text>01</text>
</view>
<view class='fangxing2'>
<text>02</text>
</view>
<view class='fangxing3'>
<text>03</text>
</view>
</view>
Wxss代码
.zong{
display: flex;
justify-content: space-around;
}
.fangxing1{
width: 60px; height: 60px;
background-color: beige;
}
.fangxing2{
width: 30px; height: 30px;
background-color: beige;
}
.fangxing3{
width: 90px; height: 90px;
background-color: beige;
}
实例01
效果如图

下面我们设置01区块的align-self的值为flex-end,02区块的align-self的值为center,其他区块不变。Wxss代码
.zong{
display: flex;
justify-content: space-around;
}
.fangxing1{
width: 60px; height: 60px;
background-color: beige;
align-self: flex-end;
}
.fangxing2{
width: 30px; height: 30px;
background-color: beige;
align-self: center;
}
.fangxing3{
width: 90px; height: 90px;
background-color: beige;
}
欢迎大家支持我的视频课程:微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

