- 通用实战
Flex Box页面布局实战课程-九宫格布局-四个项目的布局
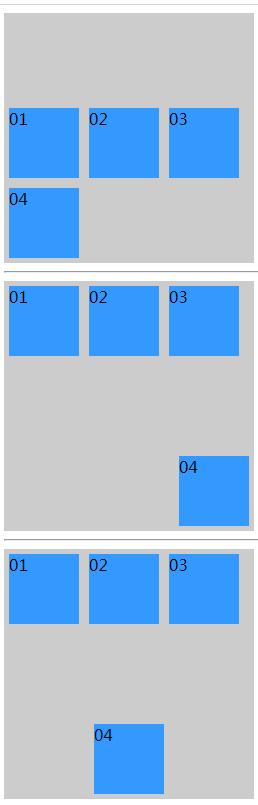
时间:2019/1/21 17:23:27 作者:互联网 来源:网络转载 查看:37090 评论:0内容摘要:效果图html代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...效果图

html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>四个项目的布局(1)</title>
</head>
<body>
<style>
.rongqi{ width:250px; height:250px; background-color:#CCC; display:flex;}
.xm{ width:70px; height:70px; background-color:#39F; margin:5px;}
</style>
<div class="rongqi" style="flex-wrap:wrap;justify-content:flex-start;align-content:flex-end;">
<div class="xm">01</div>
<div class="xm">02</div>
<div class="xm">03</div>
<div class="xm">04</div>
</div><hr>
<div class="rongqi" style="flex-wrap:wrap;justify-content:flex-start;align-content:flex-start; align-content:space-between;">
<div class="xm">01</div>
<div class="xm">02</div>
<div class="xm">03</div>
<div class="xm" style="margin-left:auto;">04</div>
</div><hr>
<div class="rongqi" style="flex-wrap:wrap;justify-content:flex-start;align-content:flex-start; align-content:space-between;">
<div class="xm">01</div>
<div class="xm">02</div>
<div class="xm">03</div>
<div class="xm" style="margin-left:auto; margin-right:auto;">04</div>
</div><hr>
<div class="rongqi" style="flex-wrap:wrap;justify-content:flex-start;align-content:flex-start; align-content:space-between;">
<div class="xm">01</div>
<div class="xm">02</div>
<div class="xm">03</div>
<div class="xm">04</div>
</div><hr>
<div class="rongqi" style="flex-wrap:wrap;justify-content:flex-start;align-content:flex-start;">
<div class="xm">01</div>
<div class="xm">02</div>
<div class="xm">03</div>
<div class="xm" style=" margin-left:auto;">04</div>
</div><hr>
<div class="rongqi" style="flex-wrap:wrap;justify-content:flex-start;align-content:flex-start;">
<div class="xm">01</div>
<div class="xm">02</div>
<div class="xm">03</div>
<div class="xm" style="margin-left:auto;margin-right:auto;">04</div>
</div><hr>
<div class="rongqi" style="flex-wrap:wrap;justify-content:flex-start;align-content:flex-start;">
<div class="xm">01</div>
<div class="xm">02</div>
<div class="xm">03</div>
<div class="xm">04</div>
</div><hr>
<div class="rongqi" style="flex-wrap:wrap;justify-content:space-around;">
<div class="xm">01</div>
<div class="xm">02</div>
<div class="xm">03</div>
<div class="xm">04</div>
<div class="xm">05</div>
<div class="xm">06</div>
<div class="xm">07</div>
<div class="xm">08</div>
<div class="xm">09</div>
</div><hr>
</body>
</html>
- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
1-21Flex Box页面布局实战课程-输入框的布局
-
- 相关评论
- 本类更新
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-一个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
- 本类推荐
- 本类排行
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-百分比布局
-

