- 小程序教程
微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
时间:2019/1/6 10:16:54 作者:互联网 来源:网络转载 查看:56623 评论:0内容摘要:基础语法默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。.box{ flex-wrap: nowrap | wrap | wrap-reverse; }nowrap(默认):不换行wrap:换行,第一行...基础语法
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse; }nowrap(默认):不换行

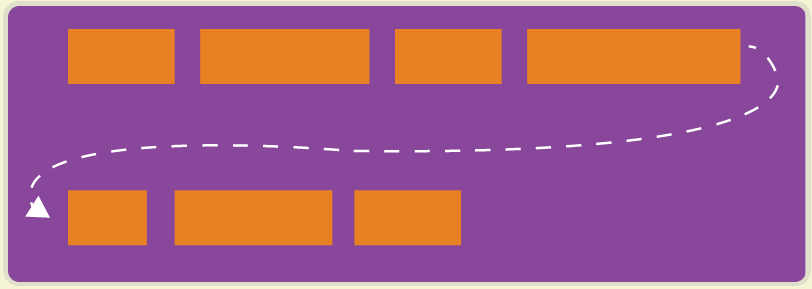
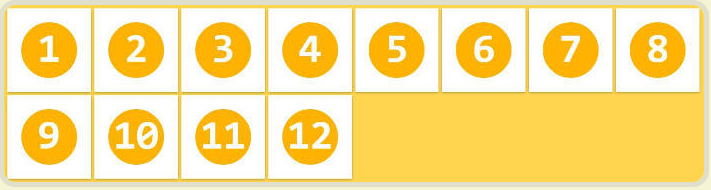
wrap:换行,第一行在上方

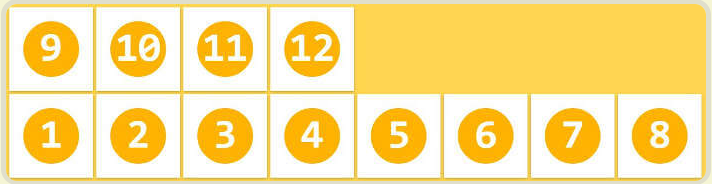
wrap-reverse:换行,第一行在下方

小程序应用
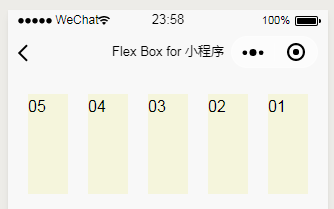
flex-wrap: nowrap
效果如图

我们沿用上章节的布局代码和样式代码在我们容器的样式中增加代码
Wxss代码
.zong{
flex-wrap: nowrap /* nowrap默认值,可选属性值:nowrap|wrap|wrap-reverse */
}
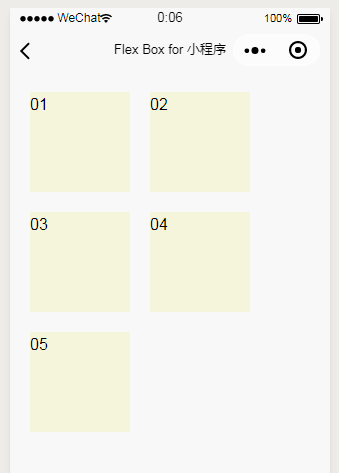
flex-wrap: wrap
效果如图

在容器增加样式flex-wrap: wrap;完整代码如下:Wxml代码
<view class='zong'>
<view class='fangxing'>
<text>01</text>
</view>
<view class='fangxing'>
<text>02</text>
</view>
<view class='fangxing'>
<text>03</text>
</view>
<view class='fangxing'>
<text>04</text>
</view>
<view class='fangxing'>
<text>05</text>
</view>
</view>
Wxss代码
/* */
.zong{
padding: 10px;
display: flex;
flex-direction: row ;/* row默认,属性值有row|row-reverse|column|column-reverse*/
flex-wrap: wrap; /* nowrap 默认,属性值有:nowrap | wrap | wrap-reverse */
}
.fangxing{
width: 100px; height: 100px;
background-color: beige;
margin: 10px;
}
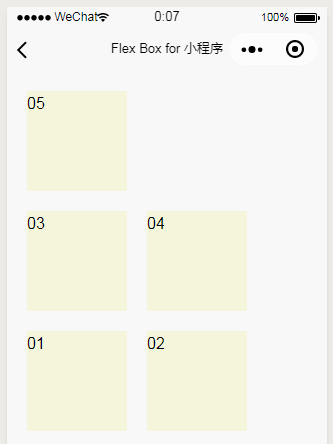
flex-wrap: wrap-reverse
效果如图

我们只需更改上小节的容器样式,变更flex-wrap: wrap-reverse。Wxss代码
.zong{
padding: 10px;
display: flex;
flex-direction: row ;/* row默认,属性值有row|row-reverse|column|column-reverse*/
flex-wrap: wrap-reverse; /* nowrap 默认,属性值有:nowrap | wrap | wrap-reverse */
}
欢迎大家支持我的视频课程:微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

