- 小程序教程
微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
时间:2019/1/6 11:12:30 作者:互联网 来源:网络转载 查看:56574 评论:0内容摘要:基础语法flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。.item { flex-basis: | auto; /* de...
基础语法
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
尝试百分比的设置
小程序应用
Wxml代码
<view class='c01'>
<view class='fk'>01</view>
<view class='fk c02'>02</view>
<view class='fk'>03</view>
</view>
Wxss代码
.c01{
display: flex;
}
.fk{
width: 100px;
height: 100px;
background-color: gainsboro;
margin: 5px;
}
.c02{
flex-basis: 200px;
}
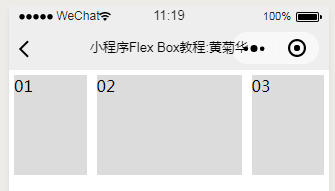
效果图

欢迎大家支持我的视频课程:微信小程序样式Flex Box精通课程
https://ke.qq.com/course/368348?tuin=2bea1eb0

- 相关文章
-
3-10微信小程序美食菜谱攻略系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序体育馆球馆运动场地预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序在线购物商城系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序健身私教预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序校园失物招领系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序医院预约挂号系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序新生报到系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10共享小程序系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序疫苗预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序旅游景点景区购票售票系统设计与实现 项目源码+毕业论文+包安装服务
-
- 相关评论
- 本类更新
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-12课-Flex项目的属性-flex综合属性设置
-
1-6微信小程序flex box界面设计入门到精通-11课-Flex项目的属性-flex-basis项目占据的主轴空间
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-
1-6微信小程序flex box界面设计入门到精通-08课-Flex项目的属性-order子元素的排序
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
- 本类推荐
- 本类排行
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-
1-6微信小程序flex box界面设计入门到精通-09课-Flex项目的属性-flex-grow项目的放大比例
-

