- 小程序CSS入门
小程序样式课程-第14课-文本-word-wrap
时间:2019/1/2 15:19:09 作者:互联网 来源:网络转载 查看:25837 评论:0内容摘要:word-wrap基础用法word-wrap 属性允许长单词或 URL 地址换行到下一行。word-wrap: normal | break-word值描述normal只在允许的断字点换行(浏览器保持默认处理)。break-word在长单词或 URL 地址内部进行换行。小程序应用...word-wrap
基础用法
word-wrap 属性允许长单词或 URL 地址换行到下一行。
word-wrap: normal | break-word
值
描述
normal
只在允许的断字点换行(浏览器保持默认处理)。
break-word
在长单词或 URL 地址内部进行换行。
小程序应用
Wxml代码
<view>
This is a veryveryveryve long paragraph.
</view>
<view class='cls1'>
This is a veryveryveryve long paragraph.
</view>
<view class='cls2'>
This is a veryveryveryve long paragraph.
</view>
Wxss代码
view{
width: 150px;
border: 1rpx solid gainsboro;
margin: 5px;
}
.cls1{
word-break: break-all;/*允许在单词内换行。*/
}
.cls2{
word-wrap: break-word;/*在长单词或 URL 地址内部进行换行。*/
}
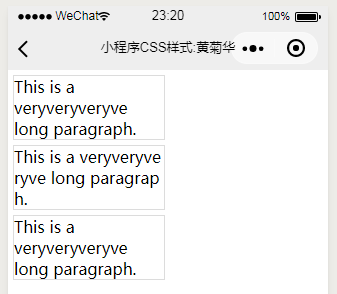
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

