- 小程序CSS入门
小程序样式课程-第15课-文本-word-spacing字间隔
时间:2019/1/2 15:20:20 作者:互联网 来源:网络转载 查看:25858 评论:0内容摘要:word-spacing 字间隔基础用法word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。word-spacing 属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为 word-spa...word-spacing 字间隔
基础用法
word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
word-spacing 属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为 word-spacing 设置一个负值,会把它拉近:
p.spread {word-spacing: 30px;}
p.tight {word-spacing: -0.5em;}
<p class="spread">
This is a paragraph. The spaces between words will be increased.
</p>
<p class="tight">
This is a paragraph. The spaces between words will be decreased.
</p>
可能的值
值
描述
normal
默认。定义单词间的标准空间。
length
定义单词间的固定空间。
inherit
规定应该从父元素继承 word-spacing 属性的值。
小程序应用
Wxml代码
<view>
This is some text。 这里是一些文本。
</view>
<view class='da'>
This is some text。 这里是一些文本。
</view>
<view class='xiao'>
This is some text。 这里是一些文本。
</view>
Wxss代码
.da{
word-spacing: 10px;/*增加字(单词)之间*/
}
.xiao{
word-spacing: -0.5em;/*减少字(单词)之间*/
}
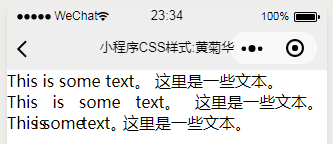
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

