- 小程序CSS入门
小程序样式课程-第8课-文本-text-indent缩进文本
时间:2019/1/2 14:59:47 作者:互联网 来源:网络转载 查看:25957 评论:0内容摘要:text-indent缩进文本语法把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负...text-indent缩进文本
语法
把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
p {text-indent: 5em;}
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
使用负值
text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:
p {text-indent: -5em;}
不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -5em; padding-left: 5em;}
使用百分比值
text-indent 可以使用所有长度单位,包括百分比值。
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。
在下例中,缩进值是父元素的 20%,即 100 个像素:
div {width: 500px;}
p {text-indent: 20%;}
<div>
<p>this is a paragragh</p>
</div>
继承
text-indent 属性可以继承,请考虑如下标记:
div#outer {width: 500px;}
div#inner {text-indent: 10%;}
p {width: 200px;}
<div id="outer">
<div id="inner">some text. some text. some text.
<p>this is a paragragh.</p>
</div>
</div>
以上标记中的段落也会缩进 50 像素,这是因为这个段落继承了 id 为 inner 的 div 元素的缩进值。
小程序应用
Wxml代码
<view class='cls1'>
文本内容(块级元素支持缩进)
</view>
<view >
<text class='cls2'>文本内容(行内元素不支持缩进)</text>
</view>
<view class='cls3'>
<text>文本内容(文本缩进)</text>
</view>
Wxss代码
/*缩进文本*/
.cls1{
text-indent: 2em
}
.cls2{
text-indent: 2em;
/*可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素*/
}
.cls3{
text-indent: 2em;
}
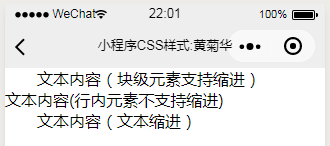
效果下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

