- 小程序CSS入门
小程序样式课程-第21课-字体-font-weight字体加粗
时间:2019/1/2 15:33:49 作者:互联网 来源:网络转载 查看:27402 评论:0内容摘要:font-weight字体加粗基础用法font-weight 属性设置文本的粗细。使用 bold 关键字可以将文本设置为粗体。关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,...font-weight字体加粗
基础用法
font-weight 属性设置文本的粗细。
使用 bold 关键字可以将文本设置为粗体。
关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。
如果将元素的加粗设置为 bolder,浏览器会设置比所继承值更粗的一个字体加粗。与此相反,关键词 lighter 会导致浏览器将加粗度下移而不是上移。
实例
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
小程序应用
Wxml代码
<view>
<text>默认字体</text>
</view>
<view >
<text class='cls1'>字体 normal</text>
</view>
<view >
<text class='cls2'>字体 bold</text>
</view>
<view >
<text class='cls3-a'>字体 100</text>
</view>
<view >
<text class='cls3-b'>字体 500</text>
</view>
<view >
<text class='cls3-c'>字体 900</text>
</view>
Wxss代码
.cls1{
font-weight: normal;
}
.cls2{
font-weight: bold;
}
.cls3-a{
font-weight: 100;
}
.cls3-b{
font-weight: 500;
}
.cls3-c{
font-weight: 900;
}
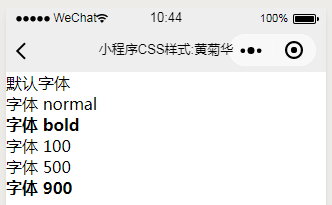
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

