- 小程序CSS入门
小程序样式课程-第24课-框模型-padding内边距
时间:2019/1/3 12:13:40 作者:互联网 来源:网络转载 查看:16673 评论:0内容摘要:padding内边距基础用法元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。CSS padding 属性CSS padding 属性定义元素边框与元素内容之间的空白区域。padding 属性接受长度值或百分比值,但不允许使用负值。例如,如果您希望所...padding内边距
基础用法
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性
CSS padding 属性定义元素边框与元素内容之间的空白区域。padding 属性接受长度值或百分比值,但不允许使用负值。
例如,如果您希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}
您还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
单边内边距属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
Ø padding-top
Ø padding-right
Ø padding-bottom
Ø padding-left
您也许已经想到了,下面的规则实现的效果与上面的简写规则是完全相同的:
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}
内边距的百分比数值
前面提到过,可以为元素的内边距设置百分数值。百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素 width 的 10%:
p {padding: 10%;}
例如:如果一个段落的父元素是 div 元素,那么它的内边距要根据 div 的 width 计算。
<div style="width: 200px;">
<p>This paragragh is contained within a DIV that has a width of 200 pixels.</p>
</div>
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
小程序应用
Wxml代码
<view>
<view class='cls1'>默认文本,不带内边距</view>
</view>
<view class='hr'></view><!--高度10的空白行-->
<view>
<view class='cls2'>默认文本,内边距25px</view>
</view>
<view class='hr'></view><!--高度10的空白行-->
<view>
<view class='cls3'>默认文本,只有左25px</view>
</view>
Wxss代码
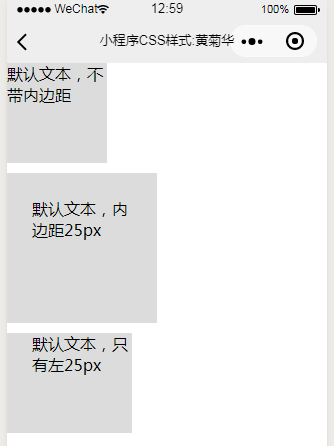
效果如下图.hr{min-height: 10px;} /*高度10的空白行*/
.cls1{
width: 100px;
height: 100px;
background-color:gainsboro;
}
.cls2{
width: 100px;
height: 100px;
background-color:gainsboro;
padding: 25px;
}
.cls3{
width: 100px;
height: 100px;
background-color:gainsboro;
padding-left: 25px; /*只设定左内边距,其他几个方向雷同*/
}

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

