- 小程序CSS入门
小程序样式课程-第16课-文本-letter-spacing字母间隔
时间:2019/1/2 15:21:29 作者:互联网 来源:网络转载 查看:25954 评论:0内容摘要:letter-spacing字母间隔基础语法letter-spacing 属性与 word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。注释:允许使用负值,这会让字母之间挤得更紧。与 word-spacing 属性一样,letter-spacing 属性的可...letter-spacing字母间隔
基础语法
letter-spacing 属性与 word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。
注释:允许使用负值,这会让字母之间挤得更紧。
与 word-spacing 属性一样,letter-spacing 属性的可取值包括所有长度。默认关键字是 normal(这与 letter-spacing:0 相同)。输入的长度值会使字母之间的间隔增加或减少指定的量:
h1 {letter-spacing: -0.5em}
h4 {letter-spacing: 20px}
<h1>This is header 1</h1>
<h4>This is header 4</h4>
可能的值
值
描述
normal
默认。规定字符间没有额外的空间。
length
定义字符间的固定空间(允许使用负值)。
inherit
规定应该从父元素继承 letter-spacing 属性的值。
小程序应用
Wxml代码
<view>
This is some text。 这里是一些文本。
</view>
<view class='da'>
This is some text。 这里是一些文本。
</view>
<view class='xiao'>
This is some text。 这里是一些文本。
</view>
Wxss代码
.da{
letter-spacing: 5px;/*增加字符间之空间*/
}
.xiao{
letter-spacing: -0.3em;/*减少字符间之空间*/
}
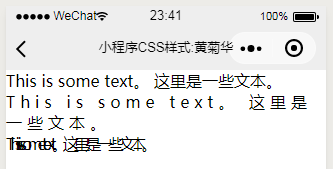
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

