- 小程序CSS入门
小程序样式课程-第11课-文本-text-shadow文本阴影
时间:2019/1/2 15:07:14 作者:互联网 来源:网络转载 查看:26282 评论:0内容摘要:text-shadow文本阴影基础用法在 CSS3 中,text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。值描述h-shadow必需。水平阴影的位置。允许负值v-shadow必...text-shadow文本阴影
基础用法
在 CSS3 中,text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
值
描述
h-shadow
必需。水平阴影的位置。允许负值
v-shadow
必需。垂直阴影的位置。允许负值
blur
可选。模糊的距离
color
可选。阴影的颜色
小程序应用
Wxml代码
<view class='cls1'>
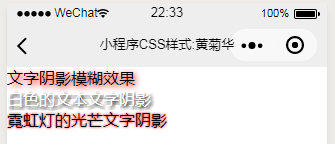
文字阴影模糊效果
</view>
<view class='cls2'>
白色的文本文字阴影
</view>
<view class='cls3'>
霓虹灯的光芒文字阴影
</view>
Wxss代码
/*文字阴影模糊效果*/
.cls1{
text-shadow: 2px 2px 8px #FF0000;
}
/*白色的文本文字阴影*/
.cls2{
color:white;
text-shadow:2px 2px 4px #000000;
}
/*霓虹灯的光芒文字阴影*/
.cls3{
text-shadow:0 0 3px #FF0000;
}
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

