- 小程序CSS入门
小程序样式课程-第30课-定位-浮动
时间:2019/1/3 12:36:16 作者:互联网 来源:网络转载 查看:16760 评论:0内容摘要:基础用法浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。CSS 浮动请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:再请看...基础用法
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
CSS 浮动
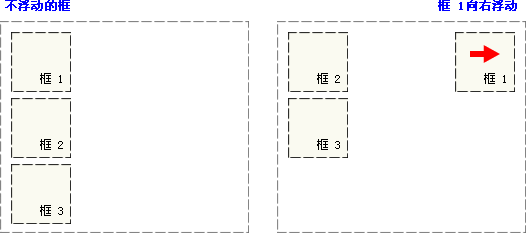
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

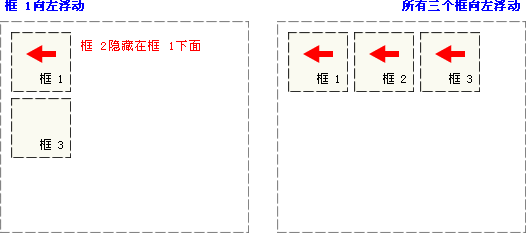
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

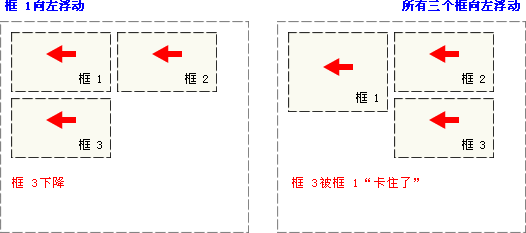
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

小程序应用
Wxml代码
<view class='cls1'>
<view class='fk1'>区块1 </view>
<view class='fk2'>区块2 </view><!--将该区块向右浮动-->
<view class='fk3'>区块3 </view>
</view>
<view class='cls2'><!--定义向左浮动-->
<view class='fk21'>区块21 </view>
<view class='fk22'>区块22 </view><!--定义向右浮动-->
<view class='fk23'>区块23 </view>
</view>
<view class='cls3'>
<view class='fk31'>区块31 </view>
<view class='fk32'>区块32 </view><!--定义向右浮动-->
<view class='fk33'>区块33 </view>
</view>
<view class='cls4'>
<view class='fk41'>区块41 </view>
<view class='fk42'>区块42 </view><!--定义向左浮动-->
<view class='fk43'>区块43 </view>
</view>
Wxss代码
.cls1{
padding: 10px;
}
.fk1{
width: 50px;
height: 50px;
background-color: gainsboro;
}
.fk2{
width: 50px;
height: 50px;
background-color: antiquewhite;
float: right;/*向右浮动*/
}
.fk3{
width: 50px;
height: 50px;
background-color: gray;
}
.cls2{
float: left;/*向左浮动*/
}
.fk21{
width: 50px;
height: 50px;
background-color: gainsboro;
display: inline-block;
}
.fk22{
width: 50px;
height: 50px;
background-color: antiquewhite;
float: right;/*向右浮动*/
display: inline-block;
}
.fk23{
width: 50px;
height: 50px;
background-color: gray;
display: inline-block;
}
.cls3{
clear: both;
padding: 10px;
}
.fk31{
width: 50px;
height: 50px;
background-color: gainsboro;
display: inline-block;
}
.fk32{
width: 50px;
height: 50px;
background-color: antiquewhite;
float: right;/*向右浮动*/
display: inline-block;
}
.fk33{
width: 50px;
height: 50px;
background-color: gray;
display: inline-block;
}
.cls4{
clear: both;
padding: 10px;
}
.fk41{
width: 50px;
height: 50px;
background-color: gainsboro;
display: inline-block;
}
.fk42{
width: 50px;
height: 50px;
background-color: antiquewhite;
display: inline-block;
float: left;/*向左浮动*/
}
.fk43{
width: 50px;
height: 50px;
background-color: gray;
display: inline-block;
}
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

