- 小程序CSS入门
小程序样式课程-第13课-文本-word-break
时间:2019/1/2 15:17:51 作者:互联网 来源:网络转载 查看:25842 评论:0内容摘要: 基础用法word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。word-break:normal | break-all | keep-all值描述normal使用浏览器默认的换行规则。break-a...基础用法
word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
word-break:normal | break-all | keep-all
值
描述
normal
使用浏览器默认的换行规则。
break-all
允许在单词内换行。
keep-all
只能在半角空格或连字符处换行。
小程序应用
Wxml代码
<view>
This is a veryveryveryveryveryveryveryveryveryvery long paragraph.
</view>
<view class='cls1'>
This is a veryveryveryveryveryveryveryveryveryvery long paragraph.
</view>
Wxss代码
view{
width: 150px;
border: 1rpx solid gainsboro;
margin: 5px;
}
.cls1{
word-break: break-all;/*允许在单词内换行。*/
}
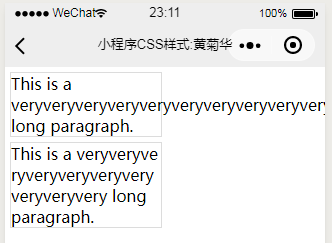
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

