- 小程序CSS入门
小程序样式课程-第27课-框模型-外边距合并
时间:2019/1/3 12:26:53 作者:互联网 来源:网络转载 查看:16711 评论:0内容摘要:margin 外边距基础用法外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。外边距合并外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,外边距合并指的是...外边距合并
基础用法
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
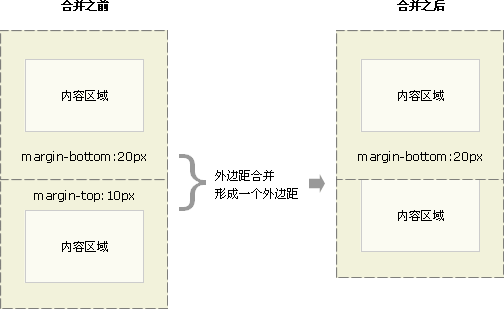
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

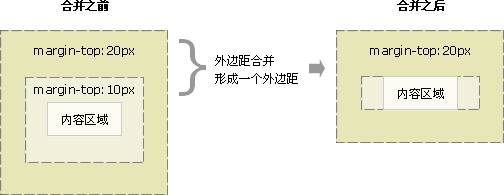
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

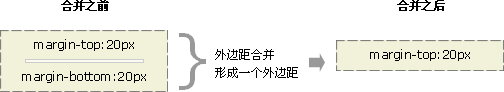
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

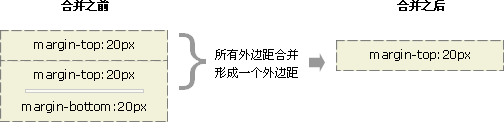
如果这个外边距遇到另一个元素的外边距,它还会发生合并:

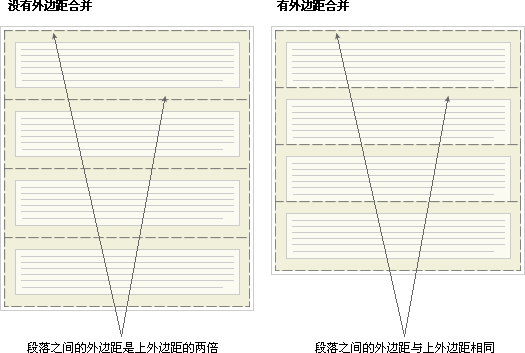
这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
小程序应用
Wxml代码
<!---定义两个宽200px;高100px的背景不同的内框-->
<view class='cls1'>
<view class='cls2-a'>
区块1
</view>
<view class='cls2-b'>
区块2
</view>
</view>
<view class='cls1'>
<view class='cls2-a'>
<!---定义两个长宽80px内框,内边距10px-->
<view class='cls3-a'>
区块3-a
</view>
<view class='cls3-b'>
区块3-b
</view>
</view>
<view class='cls2-b-1 '>
<!---定义两个长宽80px内框,外边距10px;中间的外边距会合并-->
<view class='cls4-a'>
区块4-a
</view>
<view class='cls4-b'>
区块4-b
</view>
</view>
</view>
Wxss代码
.cls1{
background-color: gainsboro;
display: flex;
flex-direction: row;
}
.cls2-a{
width: 100px;
height: 200px;
background: goldenrod;
}
.cls2-b{
width: 100px;
height: 200px;
background:gray;
}
.cls2-b-1{
width: 100px;
height: 200px;
background: black;
}
.cls3-a{
width: 80px;
height: 80px;
background: bisque;
padding: 10px;
}
.cls3-b{
width: 80px;
height:80px;
background: coral;
padding: 10px;
}
.cls4-a{
width: 80px;
height: 80px;
background: bisque;
margin: 10px;
}
.cls4-b{
width: 80px;
height:80px;
background: coral;
margin: 10px;
}
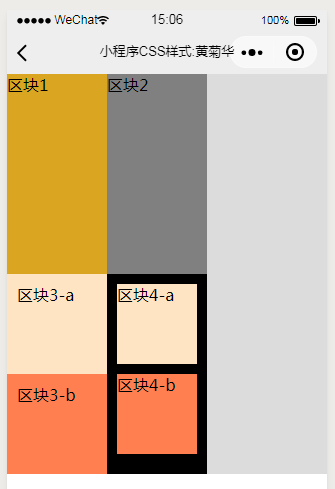
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

