- 标签匹配
- 2019/1/3 12:39:02 点击:16641 评论:0
小程序样式课程-第31课-定位-定位概述
CSS 定位 (Positioning) 属性允许你对元素进行定位。CSS 定位和浮动CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。定位的基本思想很简单,它允许你定义元素框相对... 阅读全文>> - 2019/1/3 12:36:16 点击:16760 评论:0
小程序样式课程-第30课-定位-浮动
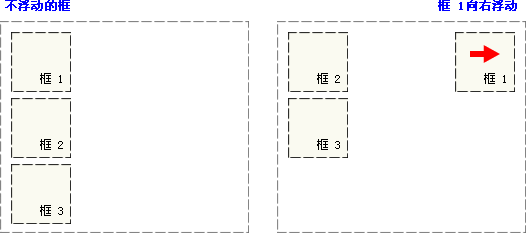
基础用法浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。CSS 浮动请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:再请看... 阅读全文>> - 2019/1/3 12:34:23 点击:16694 评论:0
小程序样式课程-第29课-定位-绝对定位
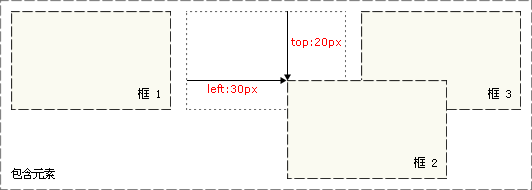
基础用法设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。绝对定位使元素的位置与文档流... 阅读全文>> - 2019/1/3 12:32:14 点击:16672 评论:0
小程序样式课程-第28课-定位-相对定位
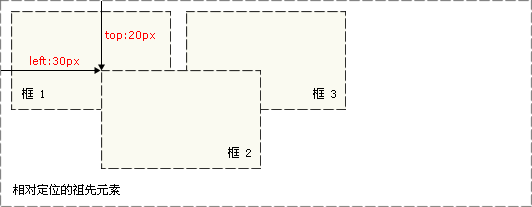
基础用法设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移... 阅读全文>> - 2019/1/3 12:26:53 点击:16711 评论:0
小程序样式课程-第27课-框模型-外边距合并
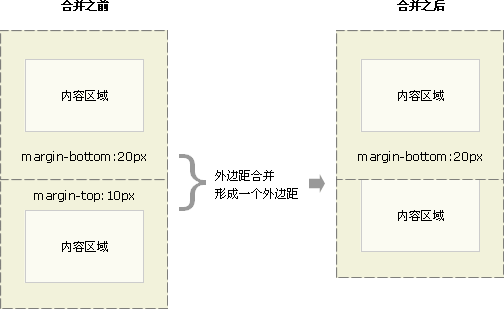
margin 外边距基础用法外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。外边距合并外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,外边距合并指的是... 阅读全文>> - 2019/1/3 12:21:39 点击:16708 评论:0
小程序样式课程-第26课-框模型-margin外边距
margin 外边距基础用法外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。外边距合并外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,外边距合并指的是... 阅读全文>> - 2019/1/3 12:17:34 点击:16847 评论:0
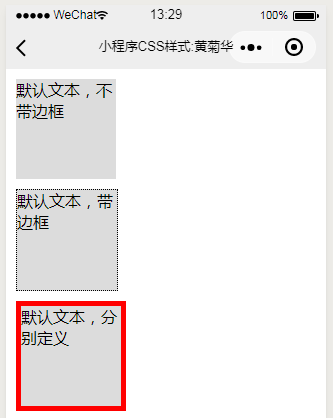
小程序样式课程-第25课-框模型-border边框
border 边框基础用法元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以... 阅读全文>> - 2019/1/3 12:13:40 点击:16673 评论:0
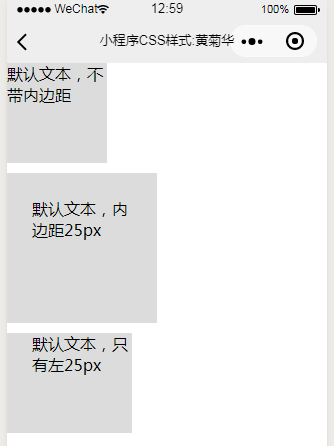
小程序样式课程-第24课-框模型-padding内边距
padding内边距基础用法元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。CSS padding 属性CSS padding 属性定义元素边框与元素内容之间的空白区域。padding 属性接受长度值或百分比值,但不允许使用负值。例如,如果您希望所... 阅读全文>> - 2019/1/2 15:34:54 点击:26181 评论:0
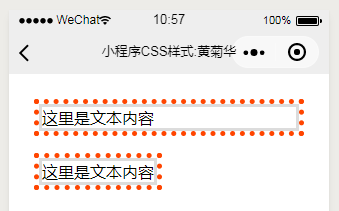
小程序样式课程-第22课-outline轮廓
基础用法轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。CSS outline 属性规定元素轮廓的样式、颜色和宽度。CSS 边框属性属性描述outline在一个声明中设置所有的轮廓属性outline-color设置轮廓的颜色outline... 阅读全文>> - 2019/1/2 15:33:49 点击:27402 评论:0
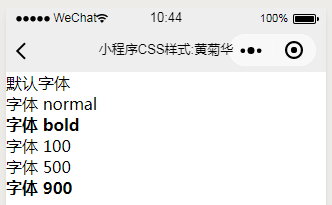
小程序样式课程-第21课-字体-font-weight字体加粗
font-weight字体加粗基础用法font-weight 属性设置文本的粗细。使用 bold 关键字可以将文本设置为粗体。关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,... 阅读全文>>
23 

- 最近更新
-
3-102023年原创微信小程序毕业设计作品汇总
-
3-10微信小程序美食菜谱攻略系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序体育馆球馆运动场地预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序在线购物商城系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序健身私教预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序校园失物招领系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序医院预约挂号系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序新生报到系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10共享小程序系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序疫苗预约系统设计与实现 项目源码+毕业论文+包安装服务
-
- 精彩推荐
-
3-102023年原创微信小程序毕业设计作品汇总
-
3-10微信小程序美食菜谱攻略系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序体育馆球馆运动场地预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序在线购物商城系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序健身私教预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序校园失物招领系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序医院预约挂号系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序新生报到系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10共享小程序系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序疫苗预约系统设计与实现 项目源码+毕业论文+包安装服务
-
- 点击排行
-
12-20如何开发你的第一个微信小程序?
-
1-6微信小程序flex box界面设计入门到精通-06课-flex容器属性-align-items(垂直对齐)
-
1-6微信小程序flex box界面设计入门到精通-14课-Flex项目的属性-margin(对齐和居中)
-
1-6微信小程序flex box界面设计入门到精通-01课-概述
-
1-6微信小程序flex box界面设计入门到精通-07课-flex容器属性-align-content设置各个行的对齐
-
1-6微信小程序flex box界面设计入门到精通-05课-flex容器属性-justify-content内容对齐(水平对齐)
-
1-6微信小程序flex box界面设计入门到精通-10课-Flex项目的属性-flex-shrink项目的缩小比例
-
1-6微信小程序flex box界面设计入门到精通-13课-Flex项目的属性-align-self垂直对齐
-
1-6微信小程序flex box界面设计入门到精通-02课-flex容器属性-flex-direction项目排列方向
-
1-6微信小程序flex box界面设计入门到精通-03课-flex容器属性-flex-wrap项目换行
-