- 小程序CSS入门
小程序样式课程-第7课-文本-text-align水平对齐
时间:2019/1/2 14:54:37 作者:互联网 来源:网络转载 查看:26786 评论:0内容摘要: 语法text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。西方语言都是从左向右读,所有 text-align 的默认值是 left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。对于希伯来语和阿拉伯语...语法
text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。
西方语言都是从左向右读,所有 text-align 的默认值是 left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。对于希伯来语和阿拉伯语之类的的语言,text-align 则默认为 right,因为这些语言从右向左读。不出所料,center 会使每个文本行在元素中居中。
提示:将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
text-align:center 与 <CENTER>
您可能会认为 text-align:center 与 <CENTER> 元素的作用一样,但实际上二者大不相同。
<CENTER> 不仅影响文本,还会把整个元素居中。text-align 不会控制元素的对齐,而只影响内部内容。元素本身不会从一段移到另一端,只是其中的文本受影响。
justify属性
在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。
需要注意的是,要由用户代理(而不是 CSS)来确定两端对齐文本如何拉伸,以填满父元素左右边界之间的空间。
属性值
值
描述
left
把文本排列到左边。默认值:由浏览器决定。
right
把文本排列到右边。
center
把文本排列到中间。
justify
实现两端对齐文本效果。
inherit
规定应该从父元素继承 text-align 属性的值。
小程序应用
Wxml代码
<view >
文本内容(默认居左)
</view>
<view class='mycenter'>
文本内容(居中)
</view>
<view class='mycenter'>
<text>文本内容(居中)</text>
</view>
<view class='myright'>
文本内容(居右)
</view>
<view class='myright'>
<text>文本内容(居右)</text>
</view>
<view class='myjustify'>
当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭
</view>
<view >
当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭
</view>
Wxss代码
text{
background-color: gainsboro;
}
/*水平对齐*/
.mycenter{
text-align: center; /*居中*/
}
.myright{
text-align: right;/*居右*/
}
.myjustify{
text-align: justify;/*实现两端对齐文本效果*/
}
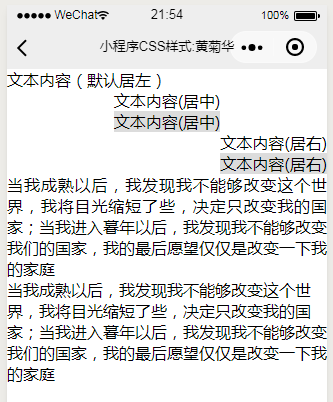
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

