- 小程序CSS入门
小程序样式课程-第25课-框模型-border边框
时间:2019/1/3 12:17:34 作者:互联网 来源:网络转载 查看:16847 评论:0内容摘要:border 边框基础用法元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以...border 边框
基础用法
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜色。
在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
每个边框有 3 个方面:宽度、样式,以及颜色。在下面的篇幅,我们会为您详细讲解这三个方面。
边框与背景
CSS 规范指出,边框绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2 指出背景只延伸到内边距,而不是边框。后来 CSS2.1 进行了更正:元素的背景是内容、内边距和边框区的背景。大多数浏览器都遵循 CSS2.1 定义,不过一些较老的浏览器可能会有不同的表现。
边框的样式
样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
CSS 的 border-style 属性定义了 10 个不同的非 inherit 样式,包括 none。
例如,您可以为把一幅图片的边框定义为 outset,使之看上去像是“凸起按钮”:
a:link img {border-style: outset;}
可能的值
值
描述
none
定义无边框。
hidden
与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted
定义点状边框。在大多数浏览器中呈现为实线。
dashed
定义虚线。在大多数浏览器中呈现为实线。
solid
定义实线。
double
定义双线。双线的宽度等于 border-width 的值。
groove
定义 3D 凹槽边框。其效果取决于 border-color 的值。
ridge
定义 3D 垄状边框。其效果取决于 border-color 的值。
inset
定义 3D inset 边框。其效果取决于 border-color 的值。
outset
定义 3D outset 边框。其效果取决于 border-color 的值。
inherit
规定应该从父元素继承边框样式。
定义多种样式
您可以为一个边框定义多个样式,例如:
p.aside {border-style: solid dotted dashed double;}
上面这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和一个双线左边框。
我们又看到了这里的值采用了 top-right-bottom-left 的顺序,讨论用多个值设置不同内边距时也见过这个顺序。
定义单边样式
如果您希望为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的单边边框样式属性:
{C}Ø {C}{C}border-top-style
{C}Ø {C}{C}border-right-style
{C}Ø {C}{C}border-bottom-style
{C}Ø {C}{C}border-left-style
因此这两种方法是等价的:
p {border-style: solid solid solid none;}
p {border-style: solid; border-left-style: none;}
注意:如果要使用第二种方法,必须把单边属性放在简写属性之后。因为如果把单边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。
边框的宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注释:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
所以,我们可以这样设置边框的宽度:
p {border-style: solid; border-width: 5px;}
或者:
p {border-style: solid; border-width: thick;}
可能的值
值
描述
thin
定义细的边框。
medium
默认。定义中等的边框。
thick
定义粗的边框。
length
允许您自定义边框的宽度。
inherit
规定应该从父元素继承边框宽度。
定义单边宽度
您可以按照 top-right-bottom-left 的顺序设置元素的各边边框:
p {border-style: solid; border-width: 15px 5px 15px 5px;}
上面的例子也可以简写为(这样写法称为值复制):
p {border-style: solid; border-width: 15px 5px;}
您也可以通过下列属性分别设置边框各边的宽度:
{C}Ø {C}{C}border-top-width
{C}Ø {C}{C}border-right-width
{C}Ø {C}{C}border-bottom-width
{C}Ø {C}{C}border-left-width
因此,下面的规则与上面的例子是等价的:
p {
border-style: solid;
border-top-width: 15px;
border-right-width: 5px;
border-bottom-width: 15px;
border-left-width: 5px;
}
没有边框
在前面的例子中,您已经看到,如果希望显示某种边框,就必须设置边框样式,比如 solid 或 outset。
那么如果把 border-style 设置为 none 会出现什么情况:
p {border-style: none; border-width: 50px;}
尽管边框的宽度是 50px,但是边框样式设置为 none。在这种情况下,不仅边框的样式没有了,其宽度也会变成 0。边框消失了,为什么呢?
这是因为如果边框样式为 none,即边框根本不存在,那么边框就不可能有宽度,因此边框宽度自动设置为 0,而不论您原先定义的是什么。
记住这一点非常重要。事实上,忘记声明边框样式是一个常犯的错误。根据以下规则,所有 h1 元素都不会有任何边框,更不用说 20 像素宽了:
h1 {border-width: 20px;}
由于 border-style 的默认值是 none,如果没有声明样式,就相当于 border-style: none。因此,如果您希望边框出现,就必须声明一个边框样式。
边框的颜色
设置边框颜色非常简单。CSS 使用一个简单的 border-color 属性,它一次可以接受最多 4 个颜色值。
可以使用任何类型的颜色值,例如可以是命名颜色,也可以是十六进制和 RGB 值:
p {
border-style: solid;
border-color: blue rgb(25%,35%,45%) #909090 red;
}
如果颜色值小于 4 个,值复制就会起作用。例如下面的规则声明了段落的上下边框是蓝色,左右边框是红色:
p {
border-style: solid;
border-color: blue red;
}
注释:默认的边框颜色是元素本身的前景色。如果没有为边框声明颜色,它将与元素的文本颜色相同。另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为 color 可以继承)。这个父元素很可能是 body、div 或另一个 table。
可能的值
值
描述
color_name
规定颜色值为颜色名称的边框颜色(比如 red)。
hex_number
规定颜色值为十六进制值的边框颜色(比如 #ff0000)。
rgb_number
规定颜色值为 rgb 代码的边框颜色(比如 rgb(255,0,0))。
transparent
默认值。边框颜色为透明。
inherit
规定应该从父元素继承边框颜色。
定义单边颜色
还有一些单边边框颜色属性。它们的原理与单边样式和宽度属性相同:
{C}Ø {C}{C}border-top-color
{C}Ø {C}{C}border-right-color
{C}Ø {C}{C}border-bottom-color
{C}Ø {C}{C}border-left-color
要为 h1 元素指定实线黑色边框,而右边框为实线红色,可以这样指定:
h1 {
border-style: solid;
border-color: black;
border-right-color: red;
}
透明边框
我们刚才讲过,如果边框没有样式,就没有宽度。不过有些情况下您可能希望创建一个不可见的边框。
CSS2 引入了边框颜色值 transparent。这个值用于创建有宽度的不可见边框。请看下面的例子:
<a href="#">AAA</a>
<a href="#">BBB</a>
<a href="#">CCC</a>
我们为上面的链接定义了如下样式:
a:link, a:visited {
border-style: solid;
border-width: 5px;
border-color: transparent;
}
a:hover {border-color: gray;}
从某种意义上说,利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
重要事项:在 IE7 之前,IE/WIN 没有提供对 transparent 的支持。在以前的版本,IE 会根据元素的 color 值来设置边框颜色。
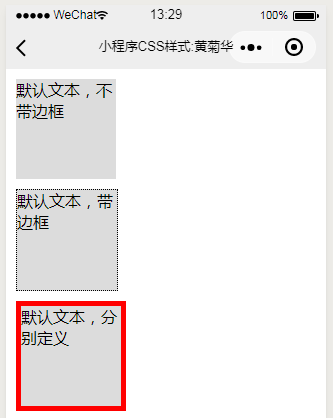
小程序应用
Wxml代码
<view>
<view class='cls1'>默认文本,不带边框</view>
</view>
<view>
<view class='cls2'>默认文本,带边框</view>
</view>
<view>
<view class='cls3'>默认文本,分别定义</view>
</view>
Wxss代码
.cls1{
width: 100px;
height: 100px;
background-color:gainsboro;
margin: 10px;/*外边距*/
}
.cls2{
width: 100px;
height: 100px;
background-color:gainsboro;
margin: 10px;/*外边距*/
border: 1px dotted black; /*所有属性定义在一起*/
}
.cls3{
width: 100px;
height: 100px;
background-color:gainsboro;
margin: 10px;/*外边距*/
border-style: solid;/*分别定义:样式*/
border-width: 5px; /*分别定义:宽度*/
border-color: red;/*分别定义:颜色*/
}
效果如下图

欢迎大家支持我的视频课程:微信小程序样式开发入门

- 相关评论
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-

