- 小程序中CSS3
微信小程序界面设计CSS3在小程序中样式精通课程-第2课-边框-box-shadow盒阴影
时间:2019/1/11 15:53:37 作者:互联网 来源:网络转载 查看:27989 评论:0内容摘要:box-shadow 盒阴影通用语法浏览器支持定义和用法box-shadow 属性向框添加一个或多个阴影。提示:请使用 border-image-* 属性来构造漂亮的可伸缩按钮!默认值:none继承性:no版本:CSS3JavaScript 语法:object.style.box...box-shadow 盒阴影
通用语法
浏览器支持

定义和用法box-shadow 属性向框添加一个或多个阴影。
提示:请使用 border-image-* 属性来构造漂亮的可伸缩按钮!
默认值:
none
继承性:
no
版本:
CSS3
JavaScript 语法:
object.style.boxShadow="10px 10px 5px #888888"
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
值
描述
h-shadow
必需。水平阴影的位置。允许负值。
v-shadow
必需。垂直阴影的位置。允许负值。
blur
可选。模糊距离。
spread
可选。阴影的尺寸。
color
可选。阴影的颜色。请参阅 CSS 颜色值。
inset
可选。将外部阴影 (outset) 改为内部阴影。
小程序应用
Wxml代码
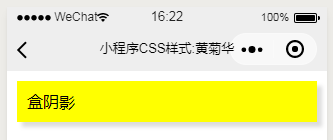
<view class='c01'>盒阴影</view>
Wxss代码
.c01{
background-color: yellow;
margin: 10px;
padding: 10px;
box-shadow: 5px 5px 5px gainsboro;
}
效果图

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程

- 相关评论
- 本类更新
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第32课-框大小box-sizing
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第31课-外形修饰(outline-offset)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第30课-调整尺寸(Resizing)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第29课-多列-Columns 列的宽度和列数
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第28课-多列-column-span跨越多少列
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第27课-多列-column-width 列宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第26课-多列-column-rule综合属性
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第25课-多列-column-rule-color列之间规则的颜色
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第24课-多列-column-rule-width列之间规则的宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第23课-多列-column-rule-style列之间规则的样式
-
- 本类推荐
- 本类排行
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第19课-transition过渡-transition-delay
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第4课-渐变Gradients-使用角度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第1课-边框-border-radius圆角边框
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第6课-渐变Gradients-使用透明度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第15课-2D转化-skew()倾斜元素
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第18课-transition过渡-transition-timing-function
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第2课-边框-box-shadow盒阴影
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第14课-2D转化-scale()增加或者减少元素大小
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第16课-transition过渡-transition-property
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第3课-渐变Gradients-线性渐变
-

