- 小程序中CSS3
微信小程序界面设计CSS3在小程序中样式精通课程-第1课-边框-border-radius圆角边框
时间:2019/1/11 15:48:55 作者:互联网 来源:网络转载 查看:28094 评论:0内容摘要:order-radius 圆角边框通用语法浏览器支持定义和用法border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。提示:该属性允许您为元素添加圆角边框!默认值:0继承性:no版本:CSS3JavaScript 语法:object.s...order-radius 圆角边框
通用语法
浏览器支持

定义和用法border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。
提示:该属性允许您为元素添加圆角边框!
默认值:
0
继承性:
no
版本:
CSS3
JavaScript 语法:
object.style.borderRadius="5px"
语法
border-radius: 1-4 length|% / 1-4 length|%;
注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
Length :定义圆角的形状。
% :以百分比定义圆角的形状。
例子 1
border-radius:2em;
等价于:
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
例子 2
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
小程序应用
Wxml代码
<view class='c01'>圆角边框</view>
<view class='c02'>左上圆角</view>
<view class='c03'>右上圆角</view>
<view class='c04'>左下圆角</view>
<view class='c05'>右下圆角</view>
Wxss代码
.c01{
margin: 10px;
padding: 10px;
background-color: gainsboro;
border-radius: 10px;
}
.c02{
margin: 10px;
padding: 10px;
background-color: gainsboro;
border-top-left-radius: 10px
}
.c03{
margin: 10px;
padding: 10px;
background-color: gainsboro;
border-top-right-radius: 10px;
}
.c04{
margin: 10px;
padding: 10px;
background-color: gainsboro;
border-bottom-left-radius: 10px;
}
.c05{
margin: 10px;
padding: 10px;
background-color: gainsboro;
border-bottom-right-radius: 10px;
}
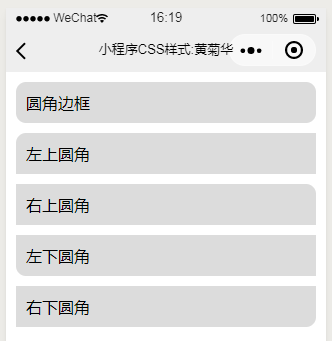
效果图

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程

- 相关文章
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第12课-animation-fill-mode属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第11课-animation-play-state属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第10课-animation 属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第9课-animation-direction属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第8课-animation-iteration-count属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第7课-animation-delay属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第6课-animation-timing-function属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第5课-animation-duration属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第4课-animation-name属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第3课-@keyframes 规则-改变颜色和位置
-
- 相关评论
- 本类更新
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第32课-框大小box-sizing
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第31课-外形修饰(outline-offset)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第30课-调整尺寸(Resizing)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第29课-多列-Columns 列的宽度和列数
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第28课-多列-column-span跨越多少列
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第27课-多列-column-width 列宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第26课-多列-column-rule综合属性
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第25课-多列-column-rule-color列之间规则的颜色
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第24课-多列-column-rule-width列之间规则的宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第23课-多列-column-rule-style列之间规则的样式
-
- 本类推荐
- 本类排行
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第19课-transition过渡-transition-delay
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第4课-渐变Gradients-使用角度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第1课-边框-border-radius圆角边框
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第6课-渐变Gradients-使用透明度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第15课-2D转化-skew()倾斜元素
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第18课-transition过渡-transition-timing-function
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第2课-边框-box-shadow盒阴影
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第14课-2D转化-scale()增加或者减少元素大小
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第16课-transition过渡-transition-property
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第3课-渐变Gradients-线性渐变
-

