- 小程序中CSS3
微信小程序界面设计CSS3在小程序中样式精通课程-第30课-调整尺寸(Resizing)
时间:2019/1/13 14:28:45 作者:互联网 来源:网络转载 查看:23847 评论:0内容摘要:调整尺寸(Resizing)通用语法在 CSS3,resize 属性规定是否可由用户调整元素尺寸。实例规定 div 元素可由用户调整大小: div{border:2...调整尺寸(Resizing)
通用语法
在 CSS3,resize 属性规定是否可由用户调整元素尺寸。
实例
规定 div 元素可由用户调整大小:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
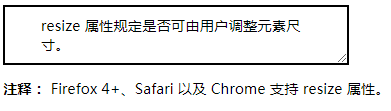
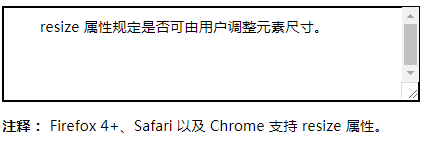
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>
效果图


小程序应用
Wxml代码
<view class='c01'>
调整属性
</view>
Wxss代码
.c01{
border:2px solid;
padding:10px 40px;
width:100px;
resize:both;
overflow:auto;
}
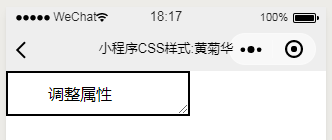
效果图


欢迎大家收看我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程

- 相关文章
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第12课-animation-fill-mode属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第11课-animation-play-state属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第10课-animation 属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第9课-animation-direction属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第8课-animation-iteration-count属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第7课-animation-delay属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第6课-animation-timing-function属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第5课-animation-duration属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第4课-animation-name属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第3课-@keyframes 规则-改变颜色和位置
-
- 相关评论
- 本类更新
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第32课-框大小box-sizing
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第31课-外形修饰(outline-offset)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第30课-调整尺寸(Resizing)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第29课-多列-Columns 列的宽度和列数
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第28课-多列-column-span跨越多少列
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第27课-多列-column-width 列宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第26课-多列-column-rule综合属性
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第25课-多列-column-rule-color列之间规则的颜色
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第24课-多列-column-rule-width列之间规则的宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第23课-多列-column-rule-style列之间规则的样式
-
- 本类推荐
- 本类排行
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第19课-transition过渡-transition-delay
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第4课-渐变Gradients-使用角度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第1课-边框-border-radius圆角边框
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第6课-渐变Gradients-使用透明度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第15课-2D转化-skew()倾斜元素
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第18课-transition过渡-transition-timing-function
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第2课-边框-box-shadow盒阴影
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第14课-2D转化-scale()增加或者减少元素大小
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第16课-transition过渡-transition-property
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第3课-渐变Gradients-线性渐变
-

