- 小程序中CSS3
微信小程序界面设计CSS3在小程序中样式精通课程-第23课-多列-column-rule-style列之间规则的样式
时间:2019/1/13 13:59:19 作者:互联网 来源:网络转载 查看:23779 评论:0内容摘要:column-rule-style列之间规则的样式通用语法定义和用法column-rule-style 属性规定列之间的样式规则。默认值:none继承性:no版本:CSS3JavaScript 语法:object.style.columnRuleStyle="dotte...column-rule-style列之间规则的样式
通用语法
定义和用法
column-rule-style 属性规定列之间的样式规则。
默认值:
none
继承性:
no
版本:
CSS3
JavaScript 语法:
object.style.columnRuleStyle="dotted"
语法
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
值
描述
none
定义没有规则。
hidden
定义隐藏规则。
dotted
定义点状规则。
dashed
定义虚线规则。
solid
定义实线规则。
double
定义双线规则。
groove
定义 3D grooved 规则。该效果取决于宽度和颜色值。
ridge
定义 3D ridged 规则。该效果取决于宽度和颜色值。
inset
定义 3D inset 规则。该效果取决于宽度和颜色值。
outset
定义 3D outset 规则。该效果取决于宽度和颜色值。
实例
设置列之间的颜色规则:
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule-style:dotted; /* Firefox */
-webkit-column-rule-style:dotted; /* Safari and Chrome */
column-rule-style:dotted;
}
</style>
</head>
<body>
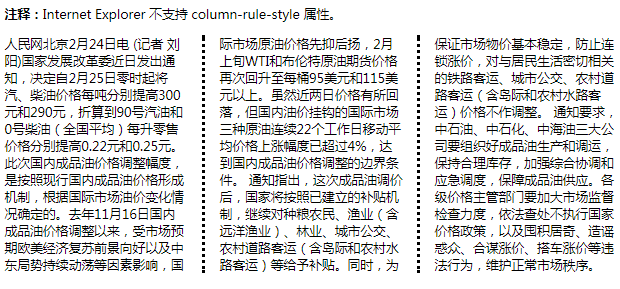
<p><b>注释:</b>Internet Explorer 不支持 column-rule-style 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。
通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。
通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</div>
</body>
</html>
效果图

小程序应用
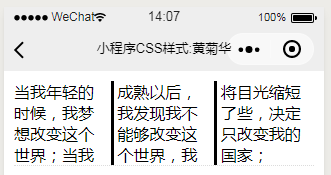
Wxml代码
<view class='c01'>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;
</view>
Wxss代码
效果图view{margin: 10px;}
.c01{
column-count: 3;
column-gap: 10px;
column-rule-style: solid;
border-bottom: 1rpx dotted gainsboro;
}

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程

- 相关文章
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第12课-animation-fill-mode属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第11课-animation-play-state属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第10课-animation 属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第9课-animation-direction属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第8课-animation-iteration-count属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第7课-animation-delay属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第6课-animation-timing-function属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第5课-animation-duration属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第4课-animation-name属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第3课-@keyframes 规则-改变颜色和位置
-
- 相关评论
- 本类更新
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第32课-框大小box-sizing
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第31课-外形修饰(outline-offset)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第30课-调整尺寸(Resizing)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第29课-多列-Columns 列的宽度和列数
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第28课-多列-column-span跨越多少列
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第27课-多列-column-width 列宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第26课-多列-column-rule综合属性
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第25课-多列-column-rule-color列之间规则的颜色
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第24课-多列-column-rule-width列之间规则的宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第23课-多列-column-rule-style列之间规则的样式
-
- 本类推荐
- 本类排行
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第19课-transition过渡-transition-delay
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第4课-渐变Gradients-使用角度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第1课-边框-border-radius圆角边框
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第6课-渐变Gradients-使用透明度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第15课-2D转化-skew()倾斜元素
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第18课-transition过渡-transition-timing-function
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第2课-边框-box-shadow盒阴影
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第14课-2D转化-scale()增加或者减少元素大小
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第16课-transition过渡-transition-property
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第3课-渐变Gradients-线性渐变
-

