- 小程序中CSS3
微信小程序界面设计CSS3在小程序中样式精通课程-第31课-外形修饰(outline-offset)
时间:2019/1/13 14:31:33 作者:互联网 来源:网络转载 查看:23777 评论:0内容摘要:外形修饰(outline-offset)通用语法outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。轮廓与边框有两点不同:轮廓不占用空间轮廓可能是非矩形实例规定边框边缘之外 15 像素处的轮廓:<!DOCTYPE html><htm...外形修饰(outline-offset)
通用语法
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
轮廓不占用空间
轮廓可能是非矩形
实例
规定边框边缘之外 15 像素处的轮廓:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
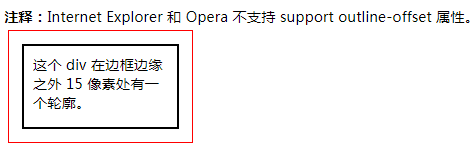
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>
效果图

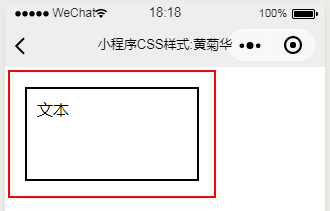
小程序应用
Wxml代码
<view class='c01'>
文本
</view>
Wxss代码
.c01{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
效果图

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程

- 相关文章
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第12课-animation-fill-mode属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第11课-animation-play-state属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第10课-animation 属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第9课-animation-direction属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第8课-animation-iteration-count属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第7课-animation-delay属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第6课-animation-timing-function属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第5课-animation-duration属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第4课-animation-name属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第3课-@keyframes 规则-改变颜色和位置
-
- 相关评论
- 本类更新
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第32课-框大小box-sizing
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第31课-外形修饰(outline-offset)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第30课-调整尺寸(Resizing)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第29课-多列-Columns 列的宽度和列数
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第28课-多列-column-span跨越多少列
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第27课-多列-column-width 列宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第26课-多列-column-rule综合属性
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第25课-多列-column-rule-color列之间规则的颜色
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第24课-多列-column-rule-width列之间规则的宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第23课-多列-column-rule-style列之间规则的样式
-
- 本类推荐
- 本类排行
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第19课-transition过渡-transition-delay
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第4课-渐变Gradients-使用角度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第1课-边框-border-radius圆角边框
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第6课-渐变Gradients-使用透明度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第15课-2D转化-skew()倾斜元素
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第18课-transition过渡-transition-timing-function
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第2课-边框-box-shadow盒阴影
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第14课-2D转化-scale()增加或者减少元素大小
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第16课-transition过渡-transition-property
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第3课-渐变Gradients-线性渐变
-

