- 微信Weui教程
微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
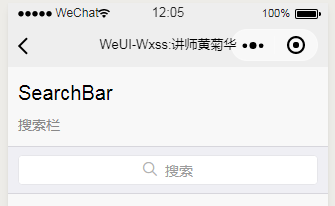
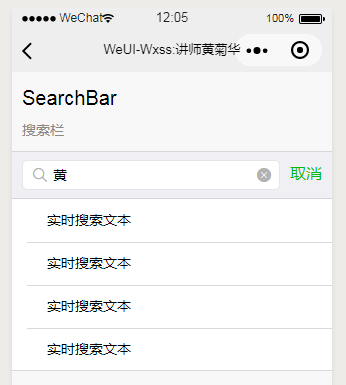
时间:2019/1/13 12:04:35 作者:互联网 来源:网络转载 查看:15614 评论:0内容摘要:效果图js代码 data: { inputShowed: false, inputVal: "" }, showInput: function () {...效果图


js代码
data: {
inputShowed: false,
inputVal: ""
},
showInput: function () {
this.setData({
inputShowed: true
});
},
hideInput: function () {
this.setData({
inputVal: "",
inputShowed: false
});
},
clearInput: function () {
this.setData({
inputVal: ""
});
},
inputTyping: function (e) {
this.setData({
inputVal: e.detail.value
});
},
wxml代码
<view class="page">
<view class="page__hd">
<view class="page__title">SearchBar</view>
<view class="page__desc">搜索栏</view>
</view>
<view class="page__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-cells searchbar-result" wx:if="{{inputVal.length > 0}}">
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<view>实时搜索文本</view>
</view>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<view>实时搜索文本</view>
</view>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<view>实时搜索文本</view>
</view>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<view class="weui-cell__bd">
<view>实时搜索文本</view>
</view>
</navigator>
</view>
</view>
</view>
欢迎大家学习我的视频课程:微信小程序-WeUI界面布局设计入门到精通

上一篇:没有了
下一篇:微信小程序weui在线入门教程-WeUi导航相关-navbar
- 相关文章
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
1-13微信小程序weui在线入门教程-WeUi表单组件-list列表
-
- 相关评论
- 本类更新
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 本类推荐
- 本类排行
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi基础组件-panel面板
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-button按钮
-
1-13微信小程序weui在线入门教程-WeUi基础组件-footer页脚
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi基础组件-preview表单预览
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-

