- 微信Weui教程
微信小程序weui在线入门教程-WeUi表单组件-list列表
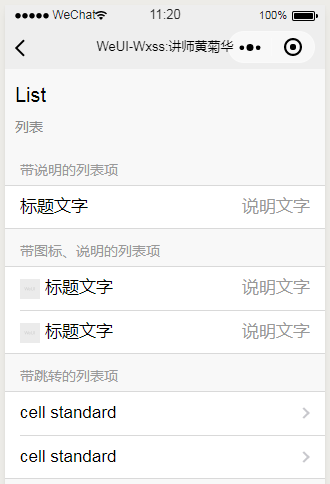
时间:2019/1/13 11:18:40 作者:互联网 来源:网络转载 查看:13811 评论:0内容摘要:效果图wxml代码<view class="page"> <view class="page__hd"> <view class="page__titl...效果图


wxml代码
<view class="page">
<view class="page__hd">
<view class="page__title">List</view>
<view class="page__desc">列表</view>
</view>
<view class="page__bd">
<view class="weui-cells__title">带说明的列表项</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell">
<view class="weui-cell__bd">标题文字</view>
<view class="weui-cell__ft">说明文字</view>
</view>
</view>
<view class="weui-cells__title">带图标、说明的列表项</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell">
<view class="weui-cell__hd">
<image src="/images/weui.png" style="margin-right: 5px;vertical-align: middle;width:20px; height: 20px;"></image>
</view>
<view class="weui-cell__bd">标题文字</view>
<view class="weui-cell__ft">说明文字</view>
</view>
<view class="weui-cell">
<view class="weui-cell__hd">
<image src="/images/weui.png" style="margin-right: 5px;vertical-align: middle;width:20px; height: 20px;"></image>
</view>
<view class="weui-cell__bd">标题文字</view>
<view class="weui-cell__ft">说明文字</view>
</view>
</view>
<view class="weui-cells__title">带跳转的列表项</view>
<view class="weui-cells weui-cells_after-title">
<navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">cell standard</view>
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
</navigator>
<navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">cell standard</view>
<view class="weui-cell__ft weui-cell__ft_in-access"></view>
</navigator>
</view>
<view class="weui-cells__title">带说明、跳转的列表项</view>
<view class="weui-cells weui-cells_after-title">
<navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">cell standard</view>
<view class="weui-cell__ft weui-cell__ft_in-access">说明文字</view>
</navigator>
<navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__bd">cell standard</view>
<view class="weui-cell__ft weui-cell__ft_in-access">说明文字</view>
</navigator>
</view>
<view class="weui-cells__title">带图标、说明、跳转的列表项</view>
<view class="weui-cells weui-cells_after-title">
<navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__hd">
<image src="/images/weui.png" style="margin-right: 5px;vertical-align: middle;width:20px; height: 20px;"></image>
</view>
<view class="weui-cell__bd">cell standard</view>
<view class="weui-cell__ft weui-cell__ft_in-access">说明文字</view>
</navigator>
<navigator url="" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<view class="weui-cell__hd">
<image src="/images/weui.png" style="margin-right: 5px;vertical-align: middle;width:20px; height: 20px;"></image>
</view>
<view class="weui-cell__bd">cell standard</view>
<view class="weui-cell__ft weui-cell__ft_in-access">说明文字</view>
</navigator>
</view>
</view>
</view>
- 相关文章
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 相关评论
- 本类更新
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 本类推荐
- 本类排行
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi基础组件-panel面板
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-button按钮
-
1-13微信小程序weui在线入门教程-WeUi基础组件-footer页脚
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi基础组件-preview表单预览
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-


