- 微信Weui教程
微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
时间:2019/1/13 11:57:46 作者:互联网 来源:网络转载 查看:14237 评论:0内容摘要:成功提示加载中提示js代码 openToast: function () { wx.showToast({ title: '已完成', ...
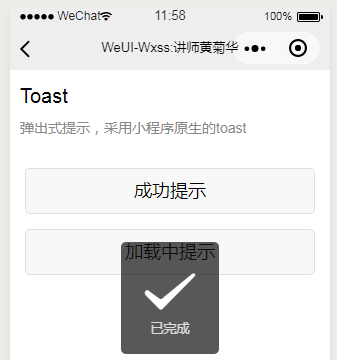
成功提示

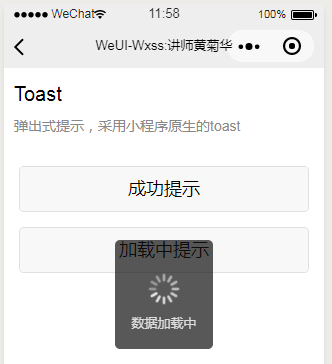
加载中提示

js代码
openToast: function () {
wx.showToast({
title: '已完成',
icon: 'success',
duration: 3000
});
},
openLoading: function () {
wx.showToast({
title: '数据加载中',
icon: 'loading',
duration: 3000
});
},
wxml代码
<view class="page">
<view class="page__hd">
<view class="page__title">Toast</view>
<view class="page__desc">弹出式提示,采用小程序原生的toast</view>
</view>
<view class="page__bd">
<view class="weui-btn-area">
<button class="weui-btn" type="default" bindtap="openToast">成功提示</button>
<button class="weui-btn" type="default" bindtap="openLoading">加载中提示</button>
</view>
</view>
</view>
欢迎大家学习我的视频课程:微信小程序-WeUI界面布局设计入门到精通

- 相关文章
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
1-13微信小程序weui在线入门教程-WeUi表单组件-list列表
-
- 相关评论
- 本类更新
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 本类推荐
- 本类排行
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi基础组件-panel面板
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-button按钮
-
1-13微信小程序weui在线入门教程-WeUi基础组件-footer页脚
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi基础组件-preview表单预览
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-

