- 微信Weui教程
微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
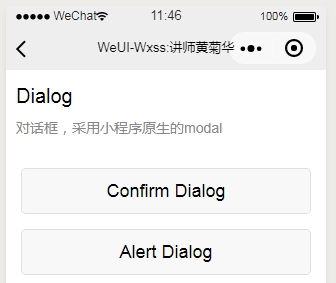
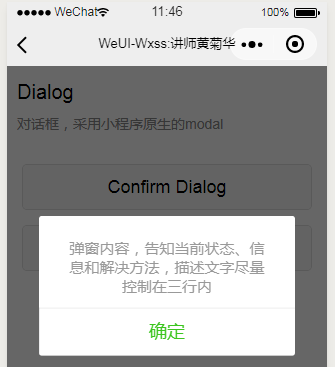
时间:2019/1/13 11:37:33 作者:互联网 来源:网络转载 查看:13866 评论:0内容摘要:效果图js代码openConfirm: function () { wx.showModal({ title: '弹窗标题', &nb...效果图



js代码
openConfirm: function () {
wx.showModal({
title: '弹窗标题',
content: '弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内',
confirmText: "主操作",
cancelText: "辅助操作",
success: function (res) {
console.log(res);
if (res.confirm) {
console.log('用户点击主操作')
} else {
console.log('用户点击辅助操作')
}
}
});
},
openAlert: function () {
wx.showModal({
content: '弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
});
},
wxml代码
<view class="page">
<view class="page__hd">
<view class="page__title">Dialog</view>
<view class="page__desc">对话框,采用小程序原生的modal</view>
</view>
<view class="page__bd">
<view class="weui-btn-area">
<button class="weui-btn" type="default" bindtap="openConfirm">Confirm Dialog</button>
<button class="weui-btn" type="default" bindtap="openAlert">Alert Dialog</button>
</view>
</view>
</view>
欢迎大家学习我的视频课程:微信小程序-WeUI界面布局设计入门到精通

- 相关文章
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
1-13微信小程序weui在线入门教程-WeUi表单组件-list列表
-
- 相关评论
- 本类更新
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 本类推荐
- 本类排行
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi基础组件-panel面板
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-button按钮
-
1-13微信小程序weui在线入门教程-WeUi基础组件-footer页脚
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi基础组件-preview表单预览
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-

