- 微信Weui教程
微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
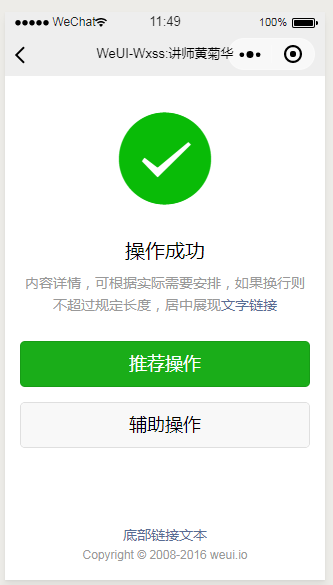
时间:2019/1/13 11:49:14 作者:互联网 来源:网络转载 查看:14320 评论:0内容摘要:成功提示页面wxml代码<view class="page"> <view class="weui-msg"> <view class="weui-ms...成功提示页面

wxml代码
<view class="page">
<view class="weui-msg">
<view class="weui-msg__icon-area">
<icon type="success" size="93"></icon>
</view>
<view class="weui-msg__text-area">
<view class="weui-msg__title">操作成功</view>
<view class="weui-msg__desc">内容详情,可根据实际需要安排,如果换行则不超过规定长度,居中展现
<navigator url="" class="weui-msg__link">文字链接</navigator>
</view>
</view>
<view class="weui-msg__opr-area">
<view class="weui-btn-area">
<button class="weui-btn" type="primary">推荐操作</button>
<button class="weui-btn" type="default">辅助操作</button>
</view>
</view>
<view class="weui-msg__extra-area">
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">底部链接文本</navigator>
</view>
<view class="weui-footer__text">Copyright © 2008-2016 weui.io</view>
</view>
</view>
</view>
</view>

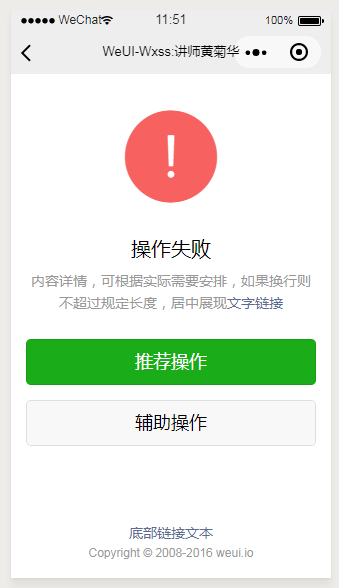
wxml代码
<view class="page">
<view class="weui-msg">
<view class="weui-msg__icon-area">
<icon type="warn" size="93"></icon>
</view>
<view class="weui-msg__text-area">
<view class="weui-msg__title">操作失败</view>
<view class="weui-msg__desc">内容详情,可根据实际需要安排,如果换行则不超过规定长度,居中展现
<navigator url="" class="weui-msg__link">文字链接</navigator>
</view>
</view>
<view class="weui-msg__opr-area">
<view class="weui-btn-area">
<button class="weui-btn" type="primary">推荐操作</button>
<button class="weui-btn" type="default">辅助操作</button>
</view>
</view>
<view class="weui-msg__extra-area">
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">底部链接文本</navigator>
</view>
<view class="weui-footer__text">Copyright © 2008-2016 weui.io</view>
</view>
</view>
</view>
</view>
欢迎大家学习我的视频课程:微信小程序-WeUI界面布局设计入门到精通

- 相关文章
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
1-13微信小程序weui在线入门教程-WeUi表单组件-list列表
-
- 相关评论
- 本类更新
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 本类推荐
- 本类排行
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi基础组件-panel面板
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-button按钮
-
1-13微信小程序weui在线入门教程-WeUi基础组件-footer页脚
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi基础组件-preview表单预览
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-

