- 小程序中CSS3
微信小程序界面设计CSS3在小程序中样式精通课程-第10课-渐变Gradients-不同尺寸大小关键字的使用
时间:2019/1/11 16:24:59 作者:互联网 来源:网络转载 查看:27936 评论:0内容摘要:不同尺寸大小关键字的使用通用语法size 参数定义了渐变的大小。它可以是以下四个值:{C}Ø {C}closest-side{C}Ø {C}farthest-side{C}Ø {C}closest-co...不同尺寸大小关键字的使用
通用语法
size 参数定义了渐变的大小。它可以是以下四个值:
{C}Ø {C}{C}closest-side
{C}Ø {C}{C}farthest-side
{C}Ø {C}{C}closest-corner
{C}Ø {C}{C}farthest-corner
实例:带有不同尺寸大小关键字的径向渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grad1 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
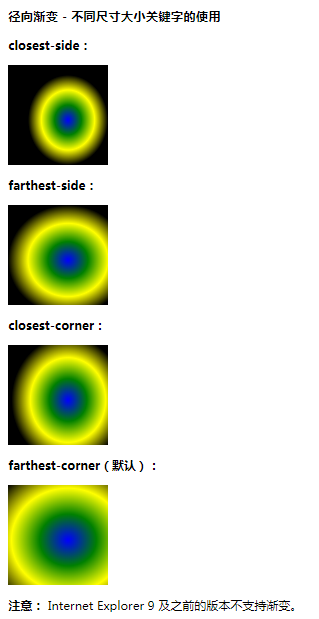
<h3>径向渐变 - 不同尺寸大小关键字的使用</h3>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
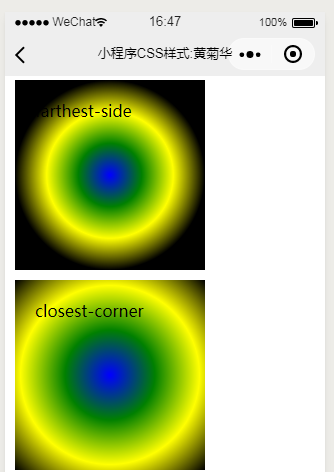
效果图

小程序应用
Wxml代码
<view class='c1'>
closest-side
</view>
<view class='c2'>
farthest-side
</view>
<view class='c3'>
closest-corner
</view>
<view class='c4'>
farthest-corner(默认)
</view>
Wxss代码
.c1{
margin: 10px;
padding: 20px;
height: 150px;
width: 150px;
background: radial-gradient( closest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
.c2{
margin: 10px;
padding: 20px;
height: 150px;
width: 150px;
background: radial-gradient(farthest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
.c3{
margin: 10px;
padding: 20px;
height: 150px;
width: 150px;
background: radial-gradient(closest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
.c4{
margin: 10px;
padding: 20px;
height: 150px;
width: 150px;
background: radial-gradient(farthest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
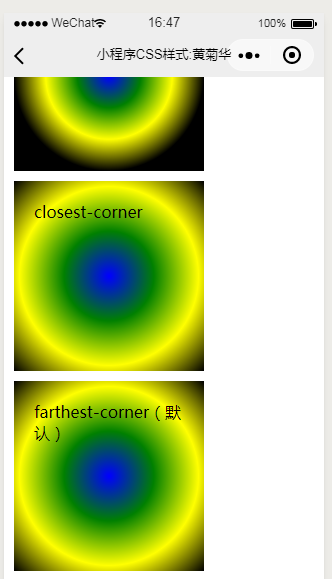
效果图


欢迎大家收看我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程

- 相关文章
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第12课-animation-fill-mode属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第11课-animation-play-state属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第10课-animation 属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第9课-animation-direction属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第8课-animation-iteration-count属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第7课-animation-delay属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第6课-animation-timing-function属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第5课-animation-duration属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第4课-animation-name属性
-
1-14微信小程序动画专题课程-通过wxss(css)来实现-第3课-@keyframes 规则-改变颜色和位置
-
- 相关评论
- 本类更新
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第32课-框大小box-sizing
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第31课-外形修饰(outline-offset)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第30课-调整尺寸(Resizing)
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第29课-多列-Columns 列的宽度和列数
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第28课-多列-column-span跨越多少列
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第27课-多列-column-width 列宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第26课-多列-column-rule综合属性
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第25课-多列-column-rule-color列之间规则的颜色
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第24课-多列-column-rule-width列之间规则的宽度
-
1-13微信小程序界面设计CSS3在小程序中样式精通课程-第23课-多列-column-rule-style列之间规则的样式
-
- 本类推荐
- 本类排行
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第19课-transition过渡-transition-delay
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第4课-渐变Gradients-使用角度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第1课-边框-border-radius圆角边框
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第6课-渐变Gradients-使用透明度
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第15课-2D转化-skew()倾斜元素
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第18课-transition过渡-transition-timing-function
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第2课-边框-box-shadow盒阴影
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第14课-2D转化-scale()增加或者减少元素大小
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第3课-渐变Gradients-线性渐变
-
1-11微信小程序界面设计CSS3在小程序中样式精通课程-第16课-transition过渡-transition-property
-

