- 通用实战
Flex Box页面布局实战课程-输入框的布局
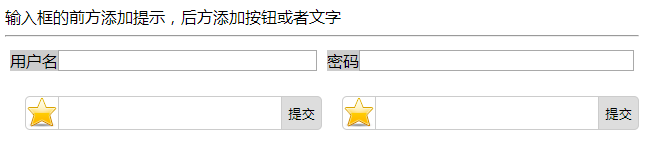
时间:2019/1/21 12:32:22 作者:互联网 来源:网络转载 查看:36920 评论:0内容摘要:我们常常需要在输入框的前方添加提示,后方添加按钮。效果图html代码<!DOCTYPE><html><head><meta http-equiv="Content-Type" content="text/ht...我们常常需要在输入框的前方添加提示,后方添加按钮。
效果图

html代码
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>输入框的布局</title>
</head>
<body>
输入框的前方添加提示,后方添加按钮或者文字<hr>
<style>
.rongqi01{ display:flex;}
.xiangmu01{ background-color:#CCC; margin:5px; display:flex; width:100%;}
.xiangmu01 input{ flex:1;}
.xiangmu02{ background-color:#CCC; margin:5px; display:flex; width:100%;}
.xiangmu02 input {flex:1;}
</style>
<div class="rongqi01">
<p class="xiangmu01">
<label>用户名</label><input type="text" name="yhm" />
</p>
<p class="xiangmu02">
<label>密码</label><input type="text" name="mima" />
</p>
</div>
<style>
.c01{ display:flex; width:100%; margin:10px;}
.c01-b{flex:1; border: 1px solid #CCC;border-right: none; border-left:none;}
.c01 button{ border: 1px solid #CCC;}
.c01-a{ border:1px solid #CCC; border-top-left-radius:5px; border-bottom-left-radius:5px;}
.c01-c{ border-top-right-radius:5px; border-bottom-right-radius:5px;}
</style>
<div class="c01">
<div class="c01">
<img src="1.png" class="c01-a"><input type="text" class="c01-b"><button class="c01-c">提交</button>
</div>
<div class="c01">
<img src="1.png" class="c01-a"><input type="text" class="c01-b"><button class="c01-c">提交</button>
</div>
</div>
</body>
</html>
- 相关文章
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
- 相关评论
- 本类更新
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-七个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-一个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-流式布局
-
- 本类推荐
- 本类排行
-
1-21Flex Box页面布局实战课程-九宫格布局
-
1-21Flex Box页面布局实战课程-九宫格布局-两个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-五个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-八个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-四个项目的布局
-
1-21Flex Box页面布局实战课程-悬挂式布局
-
1-21Flex Box页面布局实战课程-流式布局
-
1-21Flex Box页面布局实战课程-九宫格布局-三个项目的布局
-
1-21Flex Box页面布局实战课程-九宫格布局-六个项目的布局
-
1-21Flex Box页面布局实战课程-百分比布局
-

