- 样式选择器
微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-子元素选择器
时间:2019/1/14 20:06:03 作者:互联网 来源:网络转载 查看:54972 评论:0内容摘要:子元素选择器 语法后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。选择子元素如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。例如,如果您希望选择只...子元素选择器
语法
后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
选择子元素
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong {color:red;}
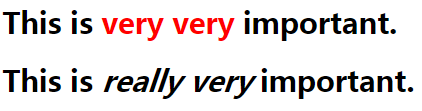
这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 > strong {color:red;}
</style>
</head>
<body>
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
</body>
</html>
效果图

语法解释
您应该已经注意到了,子选择器使用了大于号(子结合符)。
子结合符两边可以有空白符,这是可选的。因此,以下写法都没有问题:
h1 > strong
h1> strong
h1 >strong
h1>strong
如果从右向左读,选择器 h1 > strong 可以解释为“选择作为 h1 元素子元素的所有 strong 元素”。
结合后代选择器和子选择器
请看下面这个选择器:
上面的选择器会选择作为 td 元素子元素的所有 p 元素,这个 td 元素本身从 table 元素继承,该 table 元素有一个包含 company 的 class 属性。table.company td > p
小程序应用
Wxml代码
<view>
<navigator><text>连接3</text></navigator>
</view>
<view>
<navigator><view>连接4</view></navigator>
</view>
<view>
<navigator>
<text>说明</text>
<view>
<text>使用方式</text>
<text>使用人群</text>
</view>
<text>销售数据</text>
<view>
<text>销量</text>
<text>库存</text>
</view>
</navigator>
</view>
<view>
1111111111
<view>22222222
<navigator>
<view>
333333333
</view>
</navigator>
</view>
</view>
Wxss代码
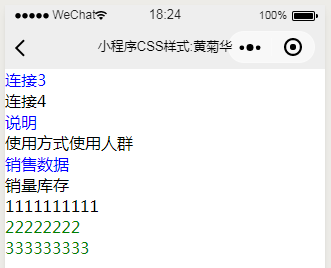
navigator > text{ color: blue;}
view > view { color: green;}
效果图

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器

- 相关文章
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 相关评论
- 本类更新
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 本类推荐
- 本类排行
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-

