- 样式选择器
微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
时间:2019/1/16 12:54:55 作者:互联网 来源:网络转载 查看:55009 评论:0内容摘要:伪类选择器-only-child伪类通用语法定义和用法:only-child 选择器匹配属于其父元素的唯一子元素的每个元素。浏览器支持所有主流浏览器均支持 :only-child 选择器,除了 IE8 及更早的版本。实例 规定属于其父元素的唯一子元素的每个 p 元素:伪类选择器-only-child伪类
通用语法
定义和用法
:only-child 选择器匹配属于其父元素的唯一子元素的每个元素。
浏览器支持

所有主流浏览器均支持 :only-child 选择器,除了 IE8 及更早的版本。实例
规定属于其父元素的唯一子元素的每个 p 元素:
<!DOCTYPE html>
<html>
<head>
<style>
p:only-child
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>这是一个段落。</p>
</div>
<div>
<span>这是一个 span。</span>
<p>这是一个段落。</p>
</div>
<p><b>注释:</b>Internet Explorer 不支持 :only-child 选择器。</p>
</body>
</html>
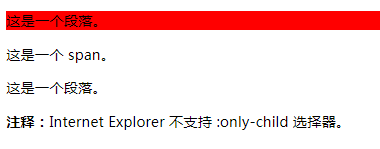
效果图

小程序应用
Wxml代码
<view>
<text>文本内容</text>
</view>
<view>
<text>文本内容</text>
<navigator>链接文字</navigator>
</view>
Wxss代码
text:only-child{
color: red;
}
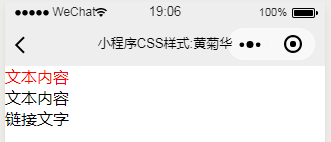
效果图

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器

- 相关文章
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-child()伪类
-
- 相关评论
- 本类更新
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 本类推荐
- 本类排行
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-

