- 样式选择器
微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-后代选择器
时间:2019/1/14 20:03:45 作者:互联网 来源:网络转载 查看:54949 评论:0内容摘要:后代选择器 语法后代选择器(descendant selector)又称为包含选择器。后代选择器可以选择作为某元素后代的元素。根据上下文选择元素我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。举例来说,如果...后代选择器
语法
后代选择器(descendant selector)又称为包含选择器。
后代选择器可以选择作为某元素后代的元素。
根据上下文选择元素
我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。
举例来说,如果您希望只对 h1 元素中的 em 元素应用样式,可以这样写:
h1 em {color:red;}
上面这个规则会把作为 h1 元素后代的 em 元素的文本变为 红色。其他 em 文本(如段落或块引用中的 em)则不会被这个规则选中:
<html>
<head>
<style type="text/css">
h1 em {color:red;}
</style>
</head>
<body>
<h1>This is a <em>important</em> heading</h1>
<p>This is a <em>important</em> paragraph.</p>
</body>
</html>
效果图

当然,您也可以在 h1 中找到的每个 em 元素上放一个 class 属性,但是显然,后代选择器的效率更高。语法解释
在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“... 在 ... 找到”、“... 作为 ... 的一部分”、“... 作为 ... 的后代”,但是要求必须从右向左读选择器。
因此,h1 em 选择器可以解释为 “作为 h1 元素后代的任何 em 元素”。如果要从左向右读选择器,可以换成以下说法:“包含 em 的所有 h1 会把以下样式应用到该 em”。
具体应用
后代选择器的功能极其强大。有了它,可以使 HTML 中不可能实现的任务成为可能。
假设有一个文档,其中有一个边栏,还有一个主区。边栏的背景为蓝色,主区的背景为白色,这两个区都包含链接列表。不能把所有链接都设置为蓝色,因为这样一来边栏中的蓝色链接都无法看到。
解决方法是使用后代选择器。在这种情况下,可以为包含边栏的 div 指定值为 sidebar 的 class 属性,并把主区的 class 属性值设置为 maincontent。然后编写以下样式:
div.sidebar {background:blue;}
div.maincontent {background:white;}
div.sidebar a:link {color:white;}
div.maincontent a:link {color:blue;}
有关后代选择器有一个易被忽视的方面,即两个元素之间的层次间隔可以是无限的。
例如,如果写作 ul em,这个语法就会选择从 ul 元素继承的所有 em 元素,而不论 em 的嵌套层次多深。
因此,ul em 将会选择以下标记中的所有 em 元素:
<html>
<head>
<style type="text/css">
ul em {color:red; font-weight:bold;}
</style>
</head>
<body>
<ul>
<li>List item 1
<ol>
<li>List item 1-1</li>
<li>List item 1-2</li>
<li>List item 1-3
<ol>
<li>List item 1-3-1</li>
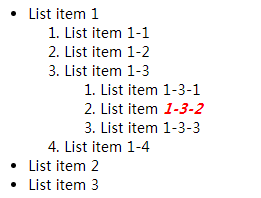
<li>List item <em>1-3-2</em></li>
<li>List item 1-3-3</li>
</ol>
</li>
<li>List item 1-4</li>
</ol>
</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</body>
</html>
效果图

小程序应用
Wxml代码
<view>
<view>我是文本1</view>
<text>我是文本2</text>
<label>我是文本3</label>
<navigator>连接1</navigator>
<view>
<navigator>连接2</navigator>
</view>
<view>
<navigator><text>连接3</text></navigator>
</view>
<view>
<navigator><view>连接4</view></navigator>
</view>
</view>
Wxss代码
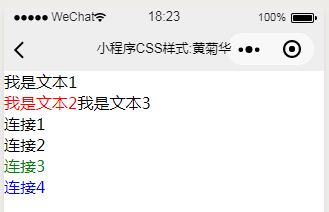
view text { color: red;}
navigator text{color: green;}
navigator view{color: blue;}
效果图

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器

- 相关文章
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 相关评论
- 本类更新
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 本类推荐
- 本类排行
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-

