- 样式选择器
微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:first-of-type伪类
时间:2019/1/14 20:22:47 作者:互联网 来源:网络转载 查看:54904 评论:0内容摘要:伪类选择器-:first-of-type伪类通用语法定义和用法:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。{C}Ø {C}提示:等同于 :nth-of-type(1)。浏览器支持所有主流浏览器均支持 :first...伪类选择器-:first-of-type伪类
通用语法
定义和用法
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
{C}Ø {C}{C}提示:等同于 :nth-of-type(1)。
浏览器支持

所有主流浏览器均支持 :first-of-type 选择器,除了 IE8 及更早的版本。实例
指定父元素的首个 p 元素的背景色:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-of-type
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<p>这是第四个段落。</p>
</body>
</html>
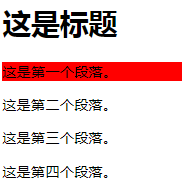
效果图

小程序应用
Wxml代码
<view>
<label>标签文字</label>
<text>文本文字1</text>
<text>文本文字2</text>
</view>
Wxss代码
text:first-of-type{
color: red;
}
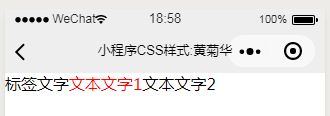
效果图

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器

- 相关文章
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 相关评论
- 本类更新
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 本类推荐
- 本类排行
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-

