- 样式选择器
微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:disabled | :enabled 伪类
时间:2019/1/14 20:17:34 作者:互联网 来源:网络转载 查看:54941 评论:0内容摘要:伪类选择器-:disabled | :enabled 伪类:disabled 选择器定义和用法:disabled 选择器匹配每个被禁用的元素(大多用在表单元素上)。浏览器支持所有主流浏览器均支持 :disabled 选择器,除了 IE8 及更早的版本。实例为所有 type=&qu...伪类选择器-:disabled | :enabled 伪类
:disabled 选择器
定义和用法
:disabled 选择器匹配每个被禁用的元素(大多用在表单元素上)。
浏览器支持

所有主流浏览器均支持 :disabled 选择器,除了 IE8 及更早的版本。实例
为所有 type="text" 的被禁用的 input 元素设置背景色:
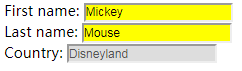
效果图<!DOCTYPE html>
<html>
<head>
<style>
input[type="text"]:enabled
{
background:#ffff00;
}
input[type="text"]:disabled
{
background:#dddddd;
}
</style>
</head>
<body>
<form action="">
First name: <input type="text" value="Mickey" /><br>
Last name: <input type="text" value="Mouse" /><br>
Country: <input type="text" disabled="disabled" value="Disneyland" /><br>
</form>
</body>
</html>

:enabled 选择器
定义和用法
:enabled 选择器匹配每个已启用的元素(大多用在表单元素上)。
浏览器支持

所有主流浏览器均支持 :enabled 选择器,除了 IE8 及更早的版本。实例
为所有 type="text" 的已启用的 input 元素设置背景色:
<!DOCTYPE html>
<html>
<head>
<style>
input[type="text"]:enabled
{
background:#ffff00;
}
input[type="text"]:disabled
{
background:#dddddd;
}
</style>
</head>
<body>
<form action="">
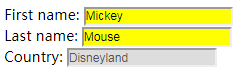
First name: <input type="text" value="Mickey" /><br>
Last name: <input type="text" value="Mouse" /><br>
Country: <input type="text" disabled="disabled" value="Disneyland" /><br>
</form>
</body>
</html>
效果图

小程序应用
:enabled:不支持
:disabled:不支持
Wxml代码
<view>
姓名:<input type='text' value='黄菊华老师'></input>
地区: <input type='text' value='浙江杭州' disabled='true'></input>
</view>
Wxss代码
view{
margin: 10px;
padding: 5px;
}
input:enabled{
background-color: yellow;color: red;
}
input:disabled{
background-color: gainsboro;color: gray;
}
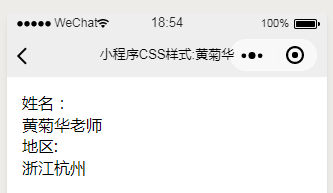
效果图

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器

- 相关文章
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 相关评论
- 本类更新
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 本类推荐
- 本类排行
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-

