- 样式选择器
微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:checked 伪类
时间:2019/1/14 20:12:58 作者:互联网 来源:网络转载 查看:54932 评论:0内容摘要::checked 伪类(不支持)6.3.1 通用语法定义和用法:checked 选择器匹配每个已被选中的 input 元素(只用于单选按钮和复选框)。浏览器支持只有 Opera 支持 :checked 选择器。小程序应用Wxml代码:checked 伪类(不支持)
6.3.1 通用语法
定义和用法
:checked 选择器匹配每个已被选中的 input 元素(只用于单选按钮和复选框)。
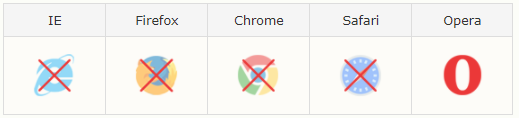
浏览器支持

只有 Opera 支持 :checked 选择器。
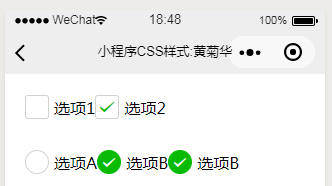
小程序应用
Wxml代码
<!--不支持-->
<view>
<checkbox>选项1</checkbox>
<checkbox checked='true'>选项2</checkbox>
</view>
<view>
<radio>选项A</radio>
<radio checked='{{true}}'>选项B</radio>
<radio checked>选项B</radio>
</view>
Wxss代码
效果图view{
margin: 10px;
padding: 10px;
}
checkbox:checked {
color: red;
}

欢迎大家收看我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器

- 相关文章
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 相关评论
- 本类更新
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
- 本类推荐
- 本类排行
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::selection伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-line伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::before伪元素 视频教程-伪元素选择器-::before伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::after伪元素
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪元素选择器-::first-letter伪元素
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-child伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-of-type()伪类
-
1-14微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:nth-last-of-type()伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-:only-of-type伪类
-
1-16微信小程序界面设计-小程序中的WXSS(css)选择器在线视频教程-伪类选择器-only-child伪类
-

