- 小程序组件
视图容器view组件
时间:2018/12/20 13:58:26 作者:互联网 来源:网络转载 查看:3954 评论:0内容摘要:view 视图容器。属性名类型默认值说明最低版本hover-classStringnone指定按下去的样式类。当 hover-class="none"时,没有点击态效果 hover-stop-propagationBooleanf...view
视图容器。
属性名 类型 默认值 说明 最低版本 hover-class String none 指定按下去的样式类。当 hover-class="none"时,没有点击态效果hover-stop-propagation Boolean false 指定是否阻止本节点的祖先节点出现点击态 1.5.0 hover-start-time Number 50 按住后多久出现点击态,单位毫秒 hover-stay-time Number 400 手指松开后点击态保留时间,单位毫秒 示例:
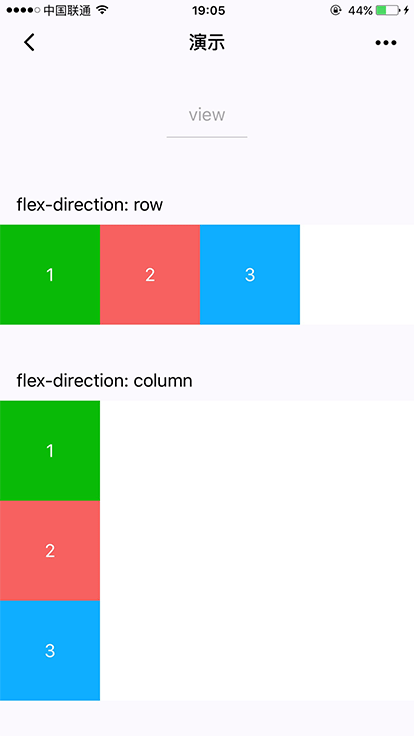
在开发者工具中预览效果
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
tip: 如果需要使用滚动视图,请使用 scroll-view
上一篇:视图容器-scroll-view可滚动视图区域。
下一篇:没有了
- 相关文章
-
12-20视图容器-scroll-view可滚动视图区域。
-
- 相关评论
- 本类更新
-
12-20视图容器-cover-view
-
12-20视图容器-movable-area
-
12-20视图容器-swiper滑块视图容器
-
12-20视图容器-scroll-view可滚动视图区域。
-
12-20视图容器view组件
-
- 本类推荐
- 本类排行
-
12-20视图容器-movable-area
-
12-20视图容器-scroll-view可滚动视图区域。
-
12-20视图容器-cover-view
-
12-20视图容器-swiper滑块视图容器
-
12-20视图容器view组件
-

