- 小程序基础
微信小程序开发准备
时间:2018/12/20 0:16:47 作者:互联网 来源:网络转载 查看:37123 评论:0内容摘要:准备开发微信小程序前,大家有必要了解下我们所需要准备的东西…官方参考地址:https://developers.weixin.qq.com/miniprogram/dev/接入流程1)注册:在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。2)小程序信息完善填写小程序基本信息,包括名称、头像、介绍及服务范...准备开发微信小程序前,大家有必要了解下我们所需要准备的东西…
官方参考地址:https://developers.weixin.qq.com/miniprogram/dev/
接入流程
1)注册:
在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。
2)小程序信息完善
填写小程序基本信息,包括名称、头像、介绍及服务范围等。
3)开发小程序
完成小程序开发者绑定、开发信息配置后,开发者可下载开发者工具、参考开发文档进行小程序的开发和调试。
4)提交审核和发布
完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布(公测期间不能发布)。
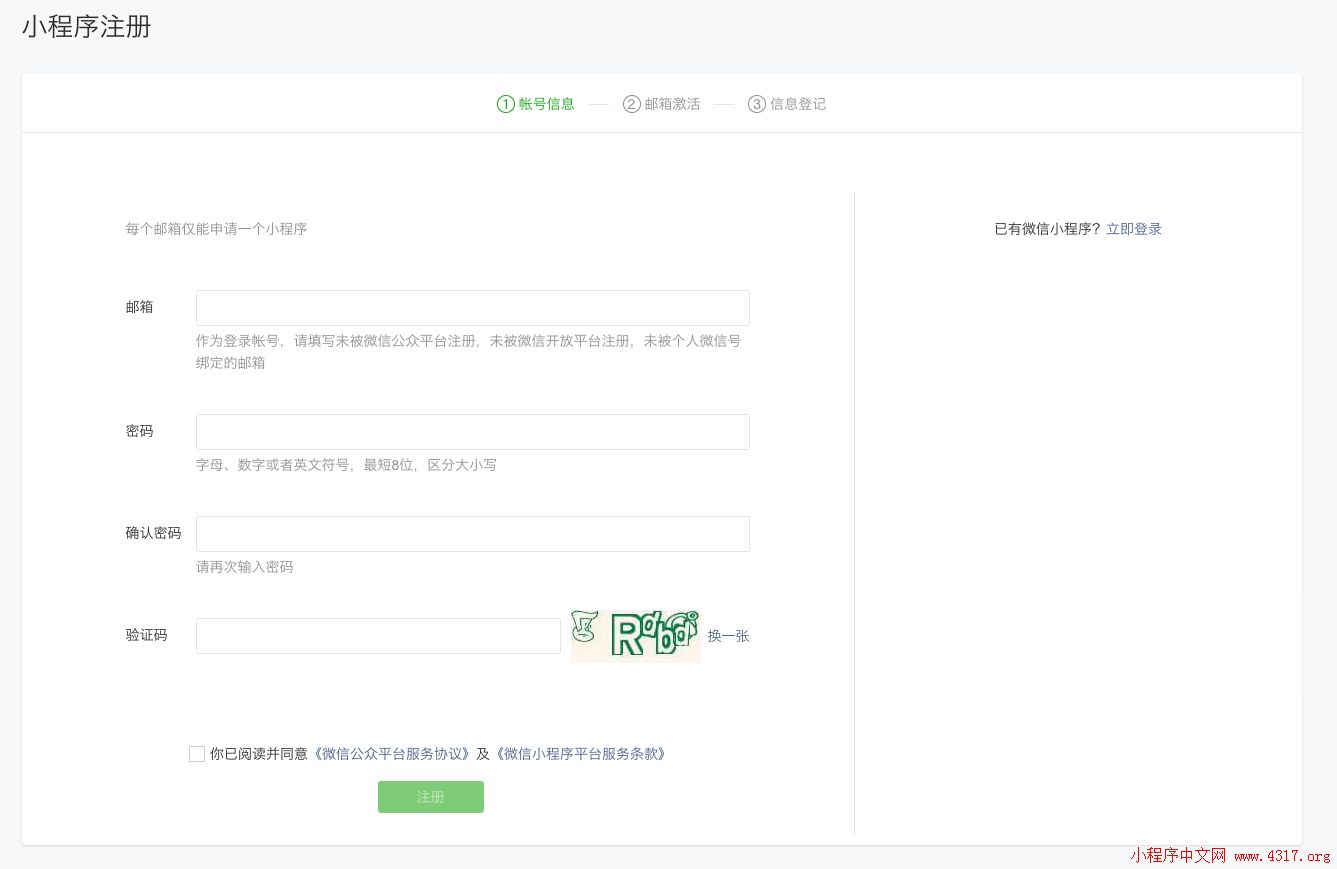
申请账号
注册地址:https://mp.weixin.qq.com/wxopen/waregister?action=step1
根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
页面打开效果如图

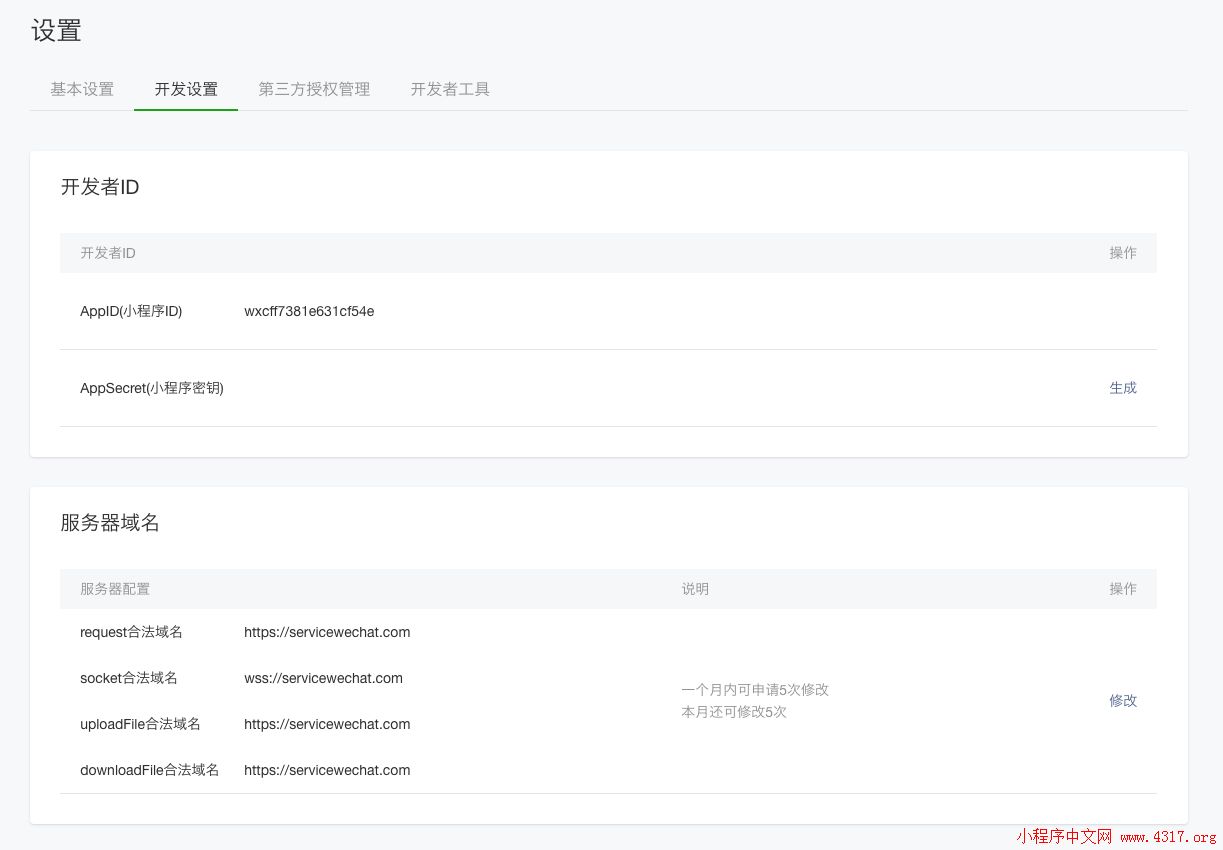
在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。获取微信小程序AppID
我们可以在菜单 “设置”-“开发设置” 看到小程序的 AppID 了 。如下图所示

小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。 有了小程序帐号之后,我们需要一个工具来开发小程序。1.1.4安装开发工具
{C}Ø {C}{C}Windows 64位
{C}Ø {C}{C}Windows 32位
{C}Ø {C}{C}Mac OS
根据自己的操作系统下载对应的安装包进行安装。
准备好你的手机和微信小程序的AppID打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
为了帮助开发者简单和高效地开发和调试微信小程序,微信官方在原有的公众号网页调试工具的基础上,推出了全新的微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK。
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
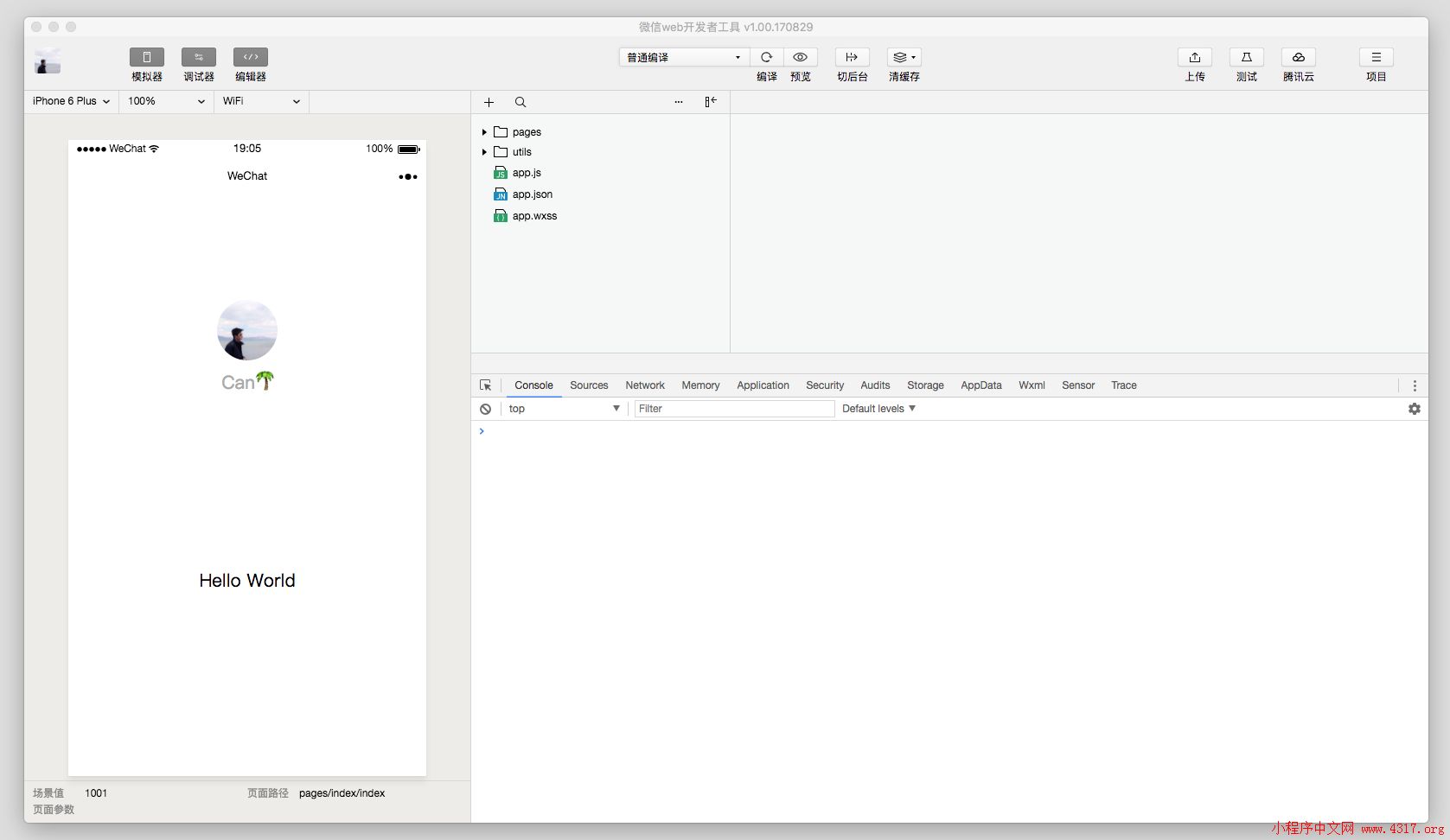
安装后的微信开发者工具效果如图

Windows 仅支持 Windows 7 及以上版本。开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=18110616
开发者工具介绍
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html?t=18110616
上一篇:如何开发你的第一个微信小程序?
下一篇:没有了
- 相关文章
-
12-28自定义组件-组件间关系-关联一类组件
-
12-28自定义组件-组件间关系-定义和使用组件间关系
-
12-28自定义组件-内置 behaviors
-
12-28自定义组件-behaviors
-
12-28自定义组件-组件生命周期-组件所在页面的生命周期
-
12-28自定义组件-组件生命周期-定义生命周期方法
-
12-28自定义组件-组件生命周期-组件的主要生命周期
-
12-28自定义组件-触发事件
-
12-28自定义组件-监听事件
-
12-28自定义组件-组件间通信
-
- 相关评论
- 本类更新
-
12-28自定义组件-组件间关系-关联一类组件
-
12-28自定义组件-组件间关系-定义和使用组件间关系
-
12-28自定义组件-内置 behaviors
-
12-28自定义组件-behaviors
-
12-28自定义组件-组件生命周期-组件所在页面的生命周期
-
12-28自定义组件-组件生命周期-定义生命周期方法
-
12-28自定义组件-组件生命周期-组件的主要生命周期
-
12-28自定义组件-触发事件
-
12-28自定义组件-监听事件
-
12-28自定义组件-组件间通信
-
- 本类推荐
-
12-20微信小程序发布前需要准备哪些
-
12-20微信小程序API入门介绍
-
12-20微信小程序组件概述
-
12-20微信小程序程序与页面组成有哪些?
-
12-20微信小程序的启动
-
12-20微信小程序JS教程交互逻辑功能介绍
-
12-20微信小程序WXSS样式功能介绍
-
12-20微信小程序WXML模板介绍教程
-
12-20微信小程序 page.json 页面配置简介
-
12-20微信小程序 project.config.json 工具配置文件
-
- 本类排行
-
12-20如何开发你的第一个微信小程序?
-
12-20微信小程序WXML模板介绍教程
-
12-20微信小程序开发准备
-
12-20微信小程序全局配置app.json 配置项列表
-
12-20微信小程序全局配置示例
-
12-20微信小程序页面配置教程配置示例配置表
-
12-20微信小程序WXSS样式功能介绍
-
12-20微信小程序全局配置pages教程
-
12-20微信小程序app.json配置文件window说明教程
-
12-20微信小程序tabBar配置教程
-

