- 小程序CSS入门
- 2019/1/2 15:07:14 点击:26282 评论:0
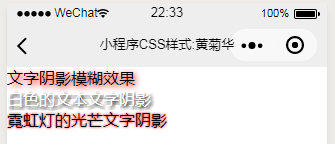
小程序样式课程-第11课-文本-text-shadow文本阴影
text-shadow文本阴影基础用法在 CSS3 中,text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。值描述h-shadow必需。水平阴影的位置。允许负值v-shadow必... 阅读全文>> - 2019/1/2 15:05:26 点击:25909 评论:0
小程序样式课程-第10课-文本-text-overflow 文本溢出
基础用法text-overflow 属性规定当文本溢出包含元素时发生的事情。text-overflow: clip | ellipsis | string值描述clip修剪文本。ellipsis显示省略符号来代表被修剪的文本。string使用给定的字符串来代表被修剪的文本。小程序... 阅读全文>> - 2019/1/2 15:00:42 点击:25868 评论:0
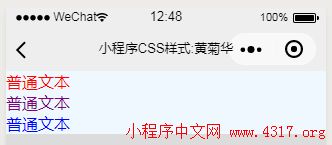
小程序样式课程-第9课-文本-text-decoration文本装饰
语法接下来,我们讨论 text-decoration 属性,这是一个很有意思的属性,它提供了很多非常有趣的行为。text-decoration 有 5 个值:none | underline | overline | line-through | blink不出所料,... 阅读全文>> - 2019/1/2 14:59:47 点击:25957 评论:0
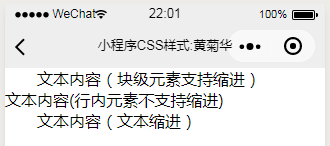
小程序样式课程-第8课-文本-text-indent缩进文本
text-indent缩进文本语法把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负... 阅读全文>> - 2019/1/2 14:54:37 点击:26786 评论:0
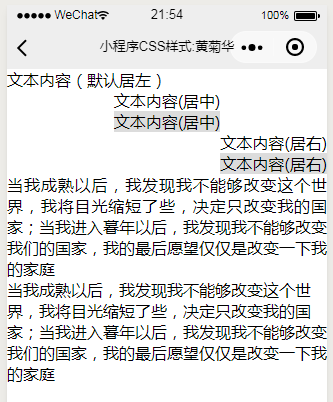
小程序样式课程-第7课-文本-text-align水平对齐
语法text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。西方语言都是从左向右读,所有 text-align 的默认值是 left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。对于希伯来语和阿拉伯语... 阅读全文>> - 2018/12/20 13:40:07 点击:3865 评论:0
小程序样式课程-第6课--背景的设置教程
1.5.1 语法CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。可以使用 background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。这条规则把元素的背景设置为灰色:p {background-color: gr... 阅读全文>> - 2018/12/20 13:37:33 点击:4202 评论:1
小程序样式课程-第5课-微信小程序中几种样式的写法
1.4 创建样式1.4.1语法如何插入样式表当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。插入样式表的方法有三种:外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 &l... 阅读全文>> - 2018/12/20 13:35:19 点击:2800 评论:0
小程序样式课程-第4课-类选择器语法
1.3 类选择器1.3.1 类选择器语法在 CSS 中,类选择器以一个点号显示:.center {text-align: center}在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意... 阅读全文>> - 2018/12/20 13:32:46 点击:2757 评论:0
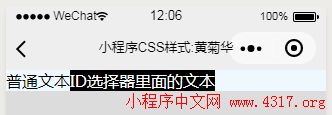
小程序样式课程-第3课-id选择器和派生选择器
在现代布局中,id 选择器常常用于建立派生选择器。#sidebar p { font-style: italic; text-align: right; &nbs... 阅读全文>> - 2018/12/20 13:25:11 点击:9208 评论:0
小程序样式课程-第2课-样式基础-id选择器
1.2 id选择器1.2.1单独的选择器id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。id 选择器以 "#" 来定义。下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:#red {color:red;}... 阅读全文>>

 124
124

- 最近更新
-
3-102023年原创微信小程序毕业设计作品汇总
-
3-10微信小程序美食菜谱攻略系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序体育馆球馆运动场地预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序在线购物商城系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序健身私教预约系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序校园失物招领系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序医院预约挂号系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序新生报到系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10共享小程序系统设计与实现 项目源码+毕业论文+包安装服务
-
3-10微信小程序疫苗预约系统设计与实现 项目源码+毕业论文+包安装服务
-
- 本类推荐
- 本类排行
-
1-2小程序样式课程-第21课-字体-font-weight字体加粗
-
1-2小程序样式课程-第7课-文本-text-align水平对齐
-
1-2小程序样式课程-第18课-字体-font-size字体大小
-
1-2小程序样式课程-第11课-文本-text-shadow文本阴影
-
1-2小程序样式课程-第22课-outline轮廓
-
1-2小程序样式课程-第8课-文本-text-indent缩进文本
-
1-2小程序样式课程-第16课-文本-letter-spacing字母间隔
-
1-2小程序样式课程-第10课-文本-text-overflow 文本溢出
-
1-2小程序样式课程-第23课-框模型概述
-
1-2小程序样式课程-第19课-字体-font-style字体风格
-