- 微信Weui教程
微信小程序weui在线入门教程-WeUi基础组件-progress进度条
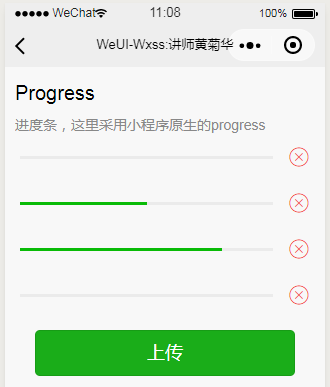
时间:2019/1/13 11:08:12 作者:互联网 来源:网络转载 查看:13840 评论:0内容摘要:效果图wxml代码<view class="page"> <view class="page__hd"> <view class="page__titl...效果图

wxml代码
<view class="page">
<view class="page__hd">
<view class="page__title">Progress</view>
<view class="page__desc">进度条,这里采用小程序原生的progress</view>
</view>
<view class="page__bd page__bd_spacing">
<view class="weui-progress">
<view class="weui-progress__bar">
<progress percent="0" stroke-width="3" />
</view>
<view class="weui-progress__opr">
<icon type="cancel" size="22"></icon>
</view>
</view>
<view class="weui-progress">
<view class="weui-progress__bar">
<progress percent="50" stroke-width="3" />
</view>
<view class="weui-progress__opr">
<icon type="cancel" size="22"></icon>
</view>
</view>
<view class="weui-progress">
<view class="weui-progress__bar">
<progress percent="80" stroke-width="3" />
</view>
<view class="weui-progress__opr">
<icon type="cancel" size="22"></icon>
</view>
</view>
<view class="weui-progress">
<view class="weui-progress__bar">
<progress percent="{{progress}}" stroke-width="3" />
</view>
<view class="weui-progress__opr">
<icon type="cancel" size="22"></icon>
</view>
</view>
<view class="weui-btn-area">
<button type="primary" bindtap="upload" disabled="{{disabled}}">上传</button>
</view>
</view>
</view>
欢迎大家学习我的视频课程:微信小程序-WeUI界面布局设计入门到精通

- 相关文章
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 相关评论
- 本类更新
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 本类推荐
- 本类排行
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi基础组件-panel面板
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-button按钮
-
1-13微信小程序weui在线入门教程-WeUi基础组件-footer页脚
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi基础组件-preview表单预览
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-

