- 微信Weui教程
微信小程序weui在线入门教程-WeUi基础组件-icon图标
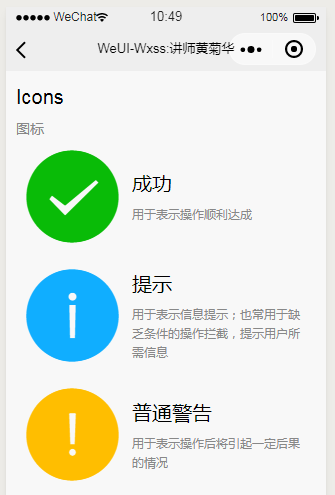
时间:2019/1/13 10:49:02 作者:互联网 来源:网络转载 查看:13627 评论:0内容摘要:效果图wxml代码<view class="page"> <view class="page__hd"> <view class="page__titl...效果图


wxml代码
<view class="page">
<view class="page__hd">
<view class="page__title">Icons</view>
<view class="page__desc">图标</view>
</view>
<view class="page__bd">
<view class="icon-box">
<icon type="success" size="93"></icon>
<view class="icon-box__ctn">
<view class="icon-box__title">成功</view>
<view class="icon-box__desc">用于表示操作顺利达成</view>
</view>
</view>
<view class="icon-box">
<icon type="info" size="93"></icon>
<view class="icon-box__ctn">
<view class="icon-box__title">提示</view>
<view class="icon-box__desc">用于表示信息提示;也常用于缺乏条件的操作拦截,提示用户所需信息</view>
</view>
</view>
<view class="icon-box">
<icon type="warn" size="93" color="#FFBE00"></icon>
<view class="icon-box__ctn">
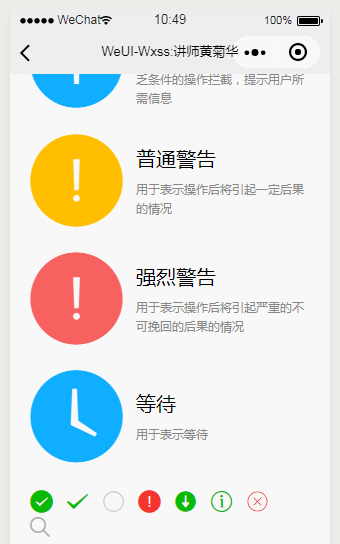
<view class="icon-box__title">普通警告</view>
<view class="icon-box__desc">用于表示操作后将引起一定后果的情况</view>
</view>
</view>
<view class="icon-box">
<icon type="warn" size="93"></icon>
<view class="icon-box__ctn">
<view class="icon-box__title">强烈警告</view>
<view class="icon-box__desc">用于表示操作后将引起严重的不可挽回的后果的情况</view>
</view>
</view>
<view class="icon-box">
<icon type="waiting" size="93"></icon>
<view class="icon-box__ctn">
<view class="icon-box__title">等待</view>
<view class="icon-box__desc">用于表示等待</view>
</view>
</view>
<view class="icon_sp_area">
<icon type="success" size="23"></icon>
<icon type="success_no_circle" size="23"></icon>
<icon type="circle" size="23"></icon>
<icon type="warn" size="23" color="#F43530"></icon>
<icon type="download" size="23"></icon>
<icon type="info_circle" size="23"></icon>
<icon type="cancel" size="23"></icon>
<icon type="search" size="20"></icon>
</view>
</view>
</view>
欢迎大家学习我的视频课程:微信小程序-WeUI界面布局设计入门到精通

- 相关文章
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 相关评论
- 本类更新
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi导航相关-navbar
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-dialog对话框
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-actionsheet弹出式菜单
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi表单组件-slider滑块
-
- 本类推荐
- 本类排行
-
1-13微信小程序weui在线入门教程-WeUi表单组件-input输入框
-
1-13微信小程序weui在线入门教程-WeUi搜索相关-searchbar搜索栏
-
1-13微信小程序weui在线入门教程-WeUi基础组件-panel面板
-
1-13微信小程序weui在线入门教程-WeUi表单组件-uploader上传
-
1-13微信小程序weui在线入门教程-WeUi表单组件-button按钮
-
1-13微信小程序weui在线入门教程-WeUi基础组件-footer页脚
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-msg提示页
-
1-13微信小程序weui在线入门教程-WeUi基础组件-preview表单预览
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-toast弹出式提示
-
1-13微信小程序weui在线入门教程-WeUi操作反馈-picker选择器
-

